網頁設計的趨勢如何?
網頁設計的趨勢如何?UI設計師擅長分析和理解用戶的需求,讓信息的架構更加合理。盡可能簡化使用難度,同時找出用戶使用產品時哪里會遇到問題。那么,今天和繪學霸小編一起了解下:網頁設計的趨勢如何?

網頁設計的趨勢如何?
01、微交互和動畫設計
提供豐富的微交互和動畫設計,也是設計師們提升用戶體驗的重要方式。2020年網頁設計過程中,設計師們也需要重視這方面的設計,添加更具趣味性和實用性的微交互和動畫設計。
當然,微交互和動畫設計過程中,也可嘗試添加更多懸浮、選中動效,甚至是一些局部小游戲,將用體驗提升到一個新高度。
02、深色模式(Dark mode)
深色模式,高端大氣,對比度高,
能夠有效提升界面內容的可讀性,緩解用戶眼部疲勞。一經推出,就被廣泛應用到了Android和iOS各類移動端手機的應用程序中,快速成為設計界一大熱門。
而網頁設計方面的應用,也不甘示弱,成為2019年里設計師們提升網頁用戶體驗的重要方式。無疑,2020年這方面的設計也將持續。
03、逼真的3D設計
逼真的3D技術,是設計師們打造身臨其境的網頁用戶體驗的重要方式。它不僅能夠輕松提升界面的整體視覺效果,還能夠有效吸引和鼓勵用戶停留更長時間,
促進網頁商業價值的實現。隨著2020年的到來,這樣優質的網頁設計方式也將持續熱門。
03、視覺滾動差設計
視覺滾動差設計——
通過不同速度展開背景圖片的方式,打造出多層背景的錯覺,帶給用戶完全不同的視覺體驗。盡管已經流行多年,也將在2020年里,繼續大量應用。
04、插畫元素的深度應用
好的插畫設計,不僅能夠快速美化界面,還能提升產品或品牌辨識度,樹立企業品牌形象。這也是為什么插畫元素會成為一大設計熱門,并將持續到2020年的重要原因。而插畫的應用,也將主要體現在在兩個方面:
自定義插畫設計
自定義插畫設計,顧名思義,就是設計師根據產品或企業品牌形象和特色,專門定制的插畫設計。這類設計,不僅極富個性,還充分體現企業產品特色,是吸引和說服用戶點擊或購買的另一種有效視覺語言。
05、明亮大膽的配色
大面積明亮色彩的應用,也將在明年繼續流行。
明亮大膽的配色,不僅能夠突出對應界面內容,還能夠輕松喚起用戶相應的情感,獲得共鳴,增加界面會話,從而有效提升產品銷量。
06、重疊設計
界面元素的重疊設計,也將是2020年各類網頁設計會廣泛應用到的設計,是設計師們突出界面信息,吸引更多用戶閱讀和購買的有效方式。
而具體設計過程中,設計師們要注意相關重疊組件的形狀設計、配色選擇以及層疊陰影的設置,避免不必要的視覺干擾,以順利呈現需要突出的界面信息。
那么,今天關于網頁設計的趨勢如何?的分享就這些了。自我更新的過程需要打破常規、重塑自我,這里提到的重塑不是改變性格;這是一個投入實踐的過程,讓我們回首過去的自我,重新排列優先級,去探尋真正或新發現的興趣。
如果想學習了解UI設計更多干貨資訊,可以下載繪學霸App,海量視頻教學,一步一腳印,零基礎變大神,專業學習教程,業內優秀名師現場錄制1080P超高清畫質,你不會錯過任何一個細節處理。精選高品質課程只為你學得更好。每天都有海量的新課程視頻等你來學。
全部評論


暫無留言,趕緊搶占沙發
熱門資訊

【AI教程】五步教你用AI制作公司印章效果 ...

成長貼 | 4個月UI設計培訓KO大學4年的付出,逆轉高薪就業...

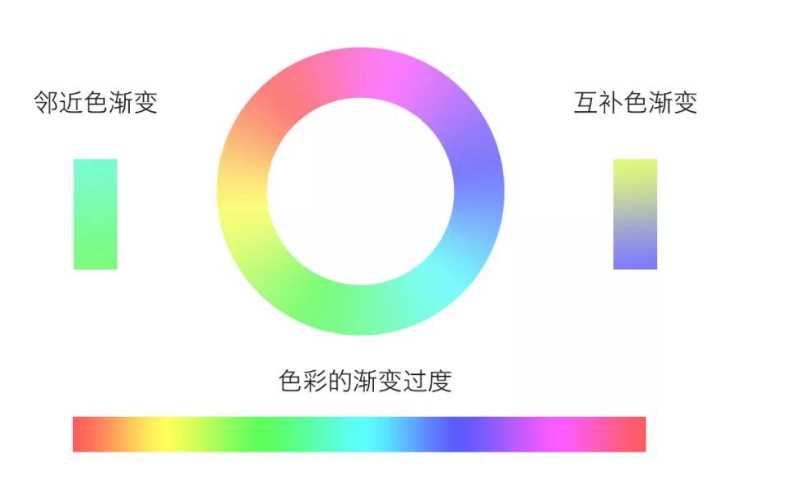
【配色技巧】漸變色的配色技法!

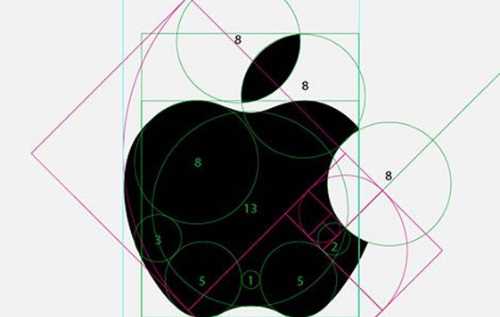
如何設計出一個LOGO?

UI設計師和ued設計師的區別是什么?

深圳交互設計師培訓機構哪家比較好?

ui設計中的動效規范是什么?

什么叫用戶體驗設計師?

深圳藝術設計培訓機構哪個全面專業?