ui設計基礎小技巧有哪些?
ui設計基礎小技巧有哪些?UI設計師擅長分析和理解用戶的需求,讓信息的架構更加合理。盡可能簡化使用難度,同時找出用戶使用產品時哪里會遇到問題。那么,今天和繪學霸小編一起了解下:ui設計基礎小技巧有哪些?

ui設計基礎小技巧有哪些?
1、字體字號的運用
UI設計師常用的字體有:蘋方、思源黑、蘭亭黑系列、華文黑體等,在字體選用方面看團隊習慣。常用的字號(以iOS一倍圖為例)有:10pt、12pt、14pt、15pt、16pt、18pt。在實際設計過程中要根據具體情況靈活運用,牢記3個要點:
1)不同層級的文字字號不能太接近;
2)字重要合理利用;
3)字體字號的統一性原則。
2、顏色的運用
一套設計規范里往往會給出一個品牌色、幾個輔助色、幾個黑白灰的顏色供我們使用,但真正要用好不見得那么容易。首先,我們要避免使用純黑色,文字顏色可以用不同的灰色拉開對比;其次,彩色的使用要遵循631原則,即主色調:次要顏色:強調顏色=6:3:1。
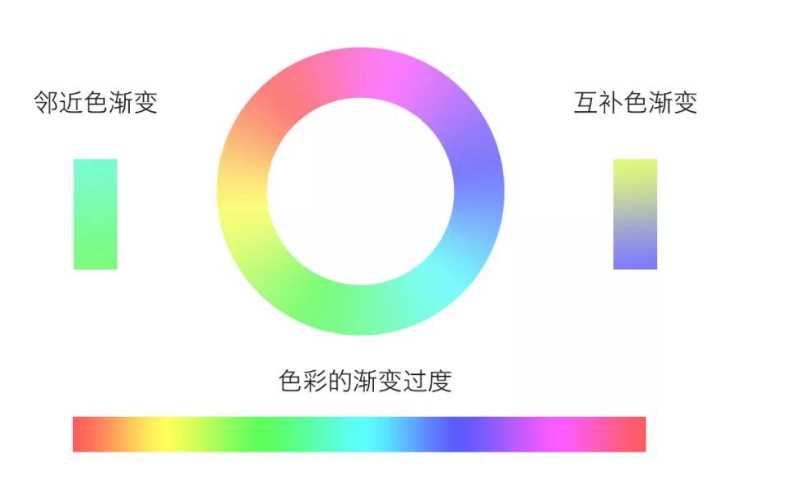
最后是漸變色的使用技巧:先確定好一個顏色,然后打開色盤,在這個顏色相鄰的左右各取一個顏色,然后把左側顏色的明度提高一點,把右側顏色的明度降低一點點。你會發現這樣調出來的漸變是最舒服的。
3、陰影的使用
陰影為二維界面增加了厚度,能讓用戶把界面和現實世界關聯起來,有助于用戶理解界面各個模塊的意義和它的交互方式。使用陰影要牢記四點:垂直偏移陰影效果更自然;用陰影分割比描邊分割更優雅;陰影不一定是黑色的,一定要注意環境色對陰影的影響;彌散陰影給人一種更精致的感覺,在做精致圖標或者小控件的時候比較適合。
4、留白的運用
正確的留白能讓界面更有節奏,層級更加清晰,閱讀起來更輕松,同時也會讓界面更精致。留白注意事項:文字1.5倍行間距會給讀者最舒服的閱讀體驗;關聯大的元素之間留白小一些,關聯小的元素之間留白大一些;合適的元素大小讓界面會呼吸。
相信大部分人的學習目的都是就業,那么在繪學霸,你可以享受到完善的就業保障措施:校園招聘會、面試輔導、就業跟蹤等等。從入學到就業,每一個環節都為你提供保障,你只需要安心打磨學習自己的技能,在最后,就能夠收獲到一個好的結果。
那么,今天關于ui設計基礎小技巧有哪些?的分享就這些了。如果想學習影視后期制作,不妨來繪學霸教育免費試聽一下,這里的老師都很和藹可親,技術知識掌握也很全面。有講有練的課堂,輕松的課堂氣氛,學習職業知識,會很適合你!
全部評論


暫無留言,趕緊搶占沙發
熱門資訊

ui設計培訓四個月騙局大爆料,你聽過嗎?

【AI排版技巧】在AI軟件中如何調整字距效果...

學員采訪丨師兄師姐用行動告訴你思想決定高度!...

【海報設計】10種字體排板技巧,讓你的海報設計更高級!...

【配色技巧】漸變色的配色技法!

【平面設計】如何做出高端的logo設計

成長貼丨當迷茫時,我選擇學習

初中畢業學設計哪個機構好?

交互設計與體驗設計有怎樣區別?








