【UI設計】UI設計的4個首要設計原則和規范

隨著專業的發展,技巧和趨勢也許在不斷地變化,但重要的是需要堅持的UI設計本質概念和原則是永恒。
今天小編給大家介紹四種非常基本但十分關鍵的原則。這些原則可以確保你每次設計UI數字產品時,都能獲得令人難忘的產出。

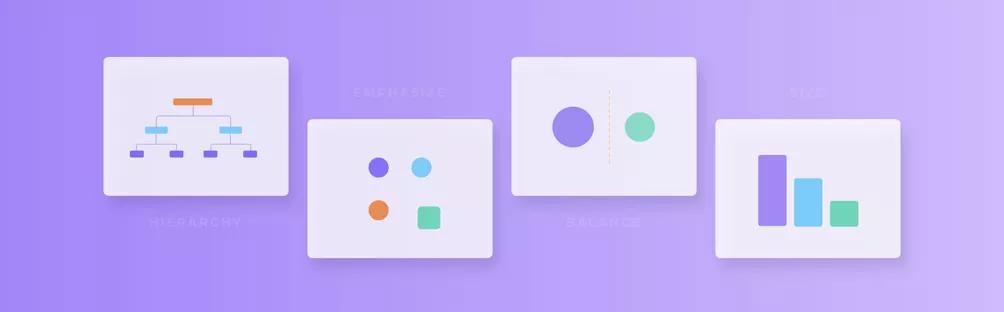
平衡構圖
一個平衡的構圖感覺穩定和賞心悅目,而一個不平衡的設計會產生不穩定和分心。視覺平衡是關于在設計中擁有相同比例的消極和積極元素。
一個平衡的構圖可能會有一些區域吸引用戶的注意,但它不應該與其他元素的可見性沖突。記住,視覺平衡應該模仿現實生活中產品的物理平衡,以保持用戶對設計的關注,設計師可以通過元素的視覺重量來平衡構圖。視覺權重可以由元素的突出程度決定,有多個參數會影響元素的視覺權重,例如大小、顏色、對比度和密度。
1.大小
人類的大腦傾向于把越大的東西解釋為越重。同樣的心理也適用于數字界面。

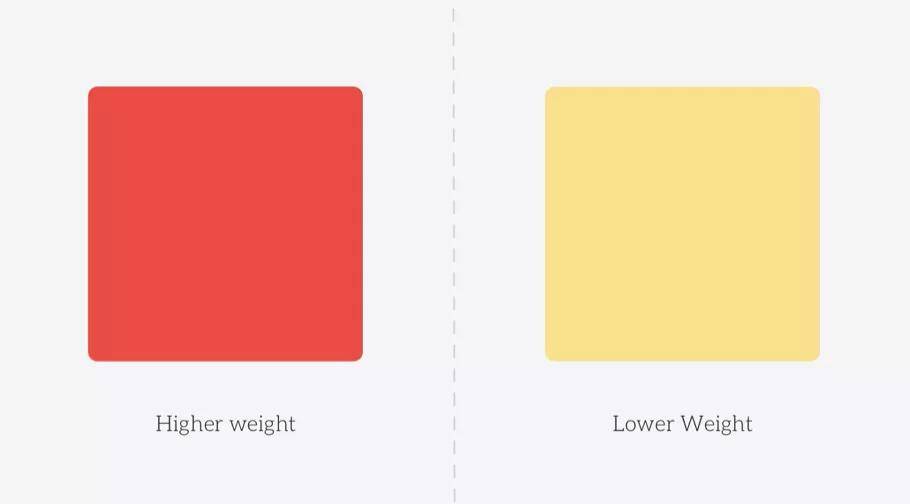
2.顏色
在顏色的情況下,它的工作原理是不同的,即,尖銳和大膽的顏色有更多的重量。一個元素即使尺寸很小,但顏色很醒目,如紅色、深藍色等,也會引人注目。

3.對比
明暗元素之間的差別叫做反差。在界面設計中,如果我們想要吸引用戶的注意或者想要突出一些東西,我們就會使用對比。但自然地,深色元素會更加突出。

4.密度
這一點很明顯,密度越大的東西,無論顏色和大小,重量就越大。

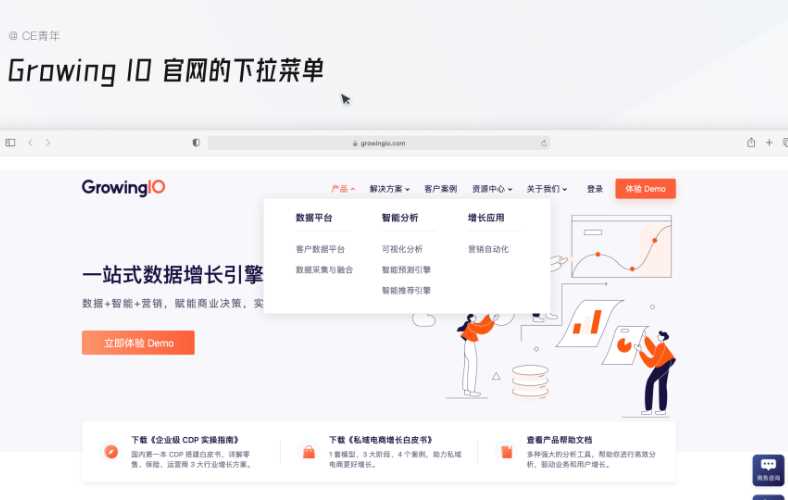
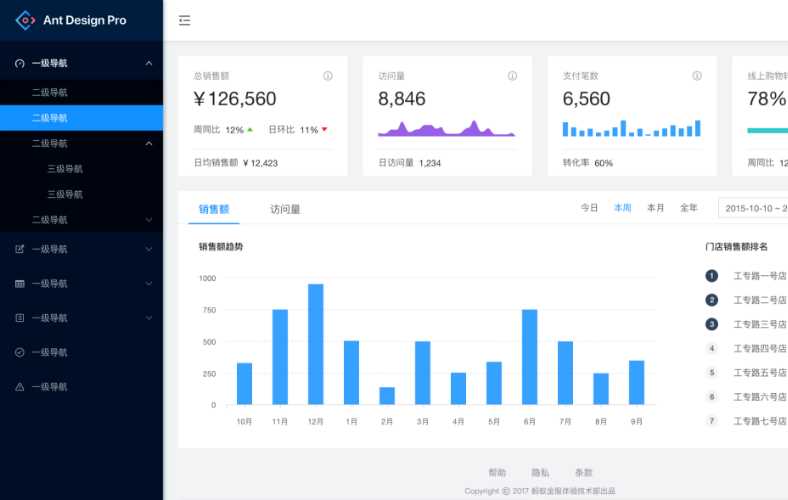
層級關系
Hierarchy層級就像它的傳統意義一樣,是按照項目在屏幕上的重要性或重量進行排列。視覺層次解釋了我們如何有效地組織內容和設計元素。擁有更多視覺權重的元素更容易吸引用戶的注意,這是很自然的,在設計布局時應該考慮這種行為。
•建立布局元素之間的視覺關系
•然后給每個元素添加不同的視覺權重
•最后創建眼動模式
例如,博客的標題比正文需要更多的關注。類似地,在界面設計中,一個行動召喚(CTA)可能比其他的更需要特殊的重要性。每當我們試圖用視覺來理解信息時,我們首先會觀察我們所看到的東西的相似性和差異性,這些關系使我們能夠區分物體。

讓我們來討論4個基本元素,看看它們是如何建立視覺層次的。
1.大小
大小是一個重要的工具,特別是在文本的情況下。人類傾向于認為大文本更重要。此外,較大的元素更容易被注意到,這就是為什么我們的眼睛會自動捕捉到較大的文本、圖像或插圖。所以設計師應該理解屏幕上每個元素的優先級,并相應地調整它們的大小。

2.顏色
顏色在等級創造中扮演了一個有效的角色,即使是最基本的顏色黑色或白色也會對用戶的瀏覽模式產生巨大的影響。用戶會與顏色產生情感上的聯系,所以可以巧妙地使用不同的組合來引導用戶對你的數字產品采取預期的行動。有不同的色調可供選擇,例如,柔和、大膽、明亮。設計師應該對色輪做詳細的研究,以掌握顏色的選擇。

3.對比
對比建立層次結構,我們使用顏色、字體重量、字體大小等來創建對比。我們將在下一節中詳細討論這個概念。
4.空白
留白是一種視覺設計元素,而不僅僅是一塊畫布,如果使用得當,它可以幫助你創造出很棒的界面。它基本上是多個設計元素之間的區域,幫助用戶理解元素之間的關系,所以適當的負空間對于傳達正確的信息是必要的。
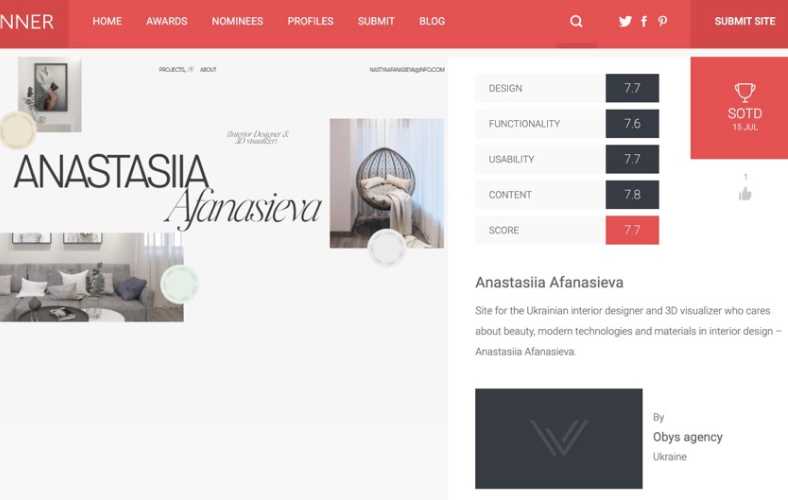
對比手法
Contrast對比是幫助我們設計更好的界面的另一個重要原則。這不僅僅是關于顏色的明暗對比或大小的對比。對比可以幫助我們更好地組織內容,也可以幫助用戶關注某些元素。除了強調元素之外,它還創造了視覺平衡和設計興趣。然而,過多的對比會讓用戶感到困惑,因為對比可以創建許多焦點,用戶可能會發現難以采取預期的行動。設計師可以通過如下方法創造合適的對比:大小/顏色/重量/風格/有無襯線字體/填充

鄰近性
Proximity鄰近性這個原則描述的是:如果視覺元素在視覺上相似,那么它們就被認為是相關的。這樣視覺上相似的元素主要被看作是一個組,而不是單個的元素。
因此,我們可以在UI設計中,使用鄰近原則來對彼此相關的相似信息進行分組。例如我們在標題下面寫潛臺詞來支持它。接近的原則使界面更容易被用戶掃描和掌握。事實證明,鄰近性比顏色、形狀或樣式等其他工具更重要。
在界面設計中,鄰近性扮演重要角色的一個領域是排版。用戶不喜歡閱讀冗長的文本,他們很難識別重要的信息。因此設計師應該將大的主體復制塊分解成更小的塊,以便用戶能夠輕松地掌握和消化信息。相反屬于不同類別的物品必須放置在足夠遠的地方,以防止任何負面影響。

用戶界面設計是關于與用戶的溝通,使旅行方便,解決他們的問題,而不僅僅是專注于設計美觀的圖形。
轉載聲明:文章來源于網絡,不作任何商業用途!
全部評論


暫無留言,趕緊搶占沙發
熱門資訊

下拉菜單和選擇器的區別?

ui設計培訓四個月騙局大爆料,你聽過嗎?

【UI設計】UI設計師快速上手B端設計指南

將視錯覺應用到平面設計創意中會怎么樣?

深圳十大ui培訓學校哪家推薦?

web產品設計操作指南

北京UI設計培訓學校排名前十名有哪些呢?

什么叫用戶體驗設計師?

UI設計面試作品集到底應該怎么做?








