這些app設(shè)計(jì)技巧,你都知道嗎?
這些app設(shè)計(jì)技巧,你都知道嗎?UI設(shè)計(jì)的魅力在于,你不僅需要適當(dāng)?shù)募记桑斫庥脩襞c程序的關(guān)系。一個(gè)有效的用戶界面關(guān)注的是用戶目標(biāo)的實(shí)現(xiàn),包括視覺(jué)元素與功能操作在內(nèi)的所有東西都需要完整一致。那么,今天和繪學(xué)霸小編一起了解下:這些app設(shè)計(jì)技巧,你都知道嗎?

這些app設(shè)計(jì)技巧,你都知道嗎?
1、一屏一個(gè)任務(wù)
降低用戶完成任務(wù)之時(shí)所需耗費(fèi)的精力。
你為APP的每一屏都應(yīng)當(dāng)承載一個(gè)對(duì)用戶有用、有價(jià)值的交互或者任務(wù),一次完成一個(gè)任務(wù),且只能有一個(gè)任務(wù),其中應(yīng)該不包含超過(guò)1次的行為召喚(CTA)。這樣的設(shè)計(jì)能讓用戶更輕松地學(xué)習(xí),更便捷地使用,在設(shè)計(jì)上也更容易添加刪減以及構(gòu)建。
以Uber為例,Uber清楚地知道用戶的目的是乘坐出租車,所以,應(yīng)用程序不會(huì)一次給用戶太多的信息,會(huì)根據(jù)地理信息自動(dòng)檢測(cè)用戶的位置,而Uber提供給用戶的每一個(gè)界面的交互都是單個(gè)的,用戶只需要選取位置,下單即可。
2、隱形的UI
內(nèi)容即是界面。
專注于內(nèi)容,并且盡量刪除不必要的元素,這樣可以縮短用戶集中注意力的時(shí)間,用戶將會(huì)更快地被引導(dǎo)到他們正在搜尋的內(nèi)容,而內(nèi)容本身正是一個(gè)隱形的界面。最典型的就是Google地圖。在重新設(shè)計(jì)的時(shí)候,Google地圖刪除了所有不必要的面板和按鈕,地圖本身就是最好的界面。
3、呼吸的空間
使用負(fù)空間讓重要的內(nèi)容吸引用戶的注意力。
留白,或者負(fù)空間,指的是頁(yè)面設(shè)計(jì)布局中的空白部分,或者空白元素,它們常常被忽略和忽視,雖然許多設(shè)計(jì)師認(rèn)為這樣的設(shè)計(jì)會(huì)浪費(fèi)屏幕的空間,但是留白本身就是設(shè)計(jì)的基本元素之一。
“留白常常被認(rèn)為是一個(gè)活躍的元素,而非被動(dòng)存在的間隙和背景。”——Jan Tschichold
留白可以提升可讀性和內(nèi)容的優(yōu)先級(jí),在頁(yè)面布局中也發(fā)揮著重要的作用。因此,它可以合理地簡(jiǎn)化UI并提升用戶體驗(yàn)。
遵循“少即是多”的原則。
4、直觀的導(dǎo)航
導(dǎo)航應(yīng)該是每個(gè)APP當(dāng)中優(yōu)先級(jí)最高的組成部分。移動(dòng)端APP中導(dǎo)航應(yīng)當(dāng)容易被發(fā)現(xiàn),可訪問(wèn)的,且盡可能少的占用屏幕空間。由于小屏幕的限制以及內(nèi)容優(yōu)先級(jí)的需要,移動(dòng)端導(dǎo)航的可訪問(wèn)性設(shè)計(jì)一直是一個(gè)挑戰(zhàn)。
標(biāo)簽欄和導(dǎo)航欄是非常適合用來(lái)展現(xiàn)較少的導(dǎo)航選項(xiàng)的,它們非常適合用來(lái)展示主要的導(dǎo)航選項(xiàng),一個(gè)簡(jiǎn)單的點(diǎn)擊就能流暢地切換到不同的頁(yè)面。
5、單手操作
讓你的設(shè)計(jì)兼容更大的屏幕。iPhone 6和6p的發(fā)布標(biāo)志著移動(dòng)端設(shè)備徹底進(jìn)入了大屏?xí)r代。
毫無(wú)疑問(wèn),隨著屏幕尺寸的增加,拇指能夠觸及的區(qū)域的比例正在逐步降低。所以,移動(dòng)端界面的用戶體驗(yàn)設(shè)計(jì)應(yīng)當(dāng)進(jìn)行調(diào)整,嘗試讓你的APP能夠在iPhone7和7p上面能夠單手操作,將導(dǎo)航置于用戶的拇指可以觸及的區(qū)域之內(nèi)。所有的導(dǎo)航控件都集中在頁(yè)腳,也就是手指可以輕松觸及的區(qū)域,讓你可以輕松的單手操作。
6、讓APP運(yùn)行快速
不要讓用戶等待內(nèi)容呈現(xiàn)
試圖讓程序的響應(yīng)速度提升起來(lái)。許多任務(wù)盡量在后臺(tái)跑起來(lái),讓前臺(tái)的展現(xiàn)速度顯得很快。將一部分操作打包到后臺(tái)運(yùn)行有兩個(gè)好處:讓一些等待和加載過(guò)程不再展現(xiàn)在用戶面前,并且可以讓許多操作在用戶請(qǐng)求之前就發(fā)生。一個(gè)很好的例子就是Instagram中上傳圖片,當(dāng)用戶選擇要共享的圖片之時(shí),上傳就已經(jīng)開(kāi)始。
Instagram邀請(qǐng)用戶在上傳圖片的時(shí)候添加標(biāo)簽,當(dāng)用戶準(zhǔn)備按下分享按鈕的時(shí)候,上傳基本就完成了,接下來(lái)用戶就可以輕松的分享照片了。
7、善用推送通知
在推送信息之前請(qǐng)三思。
每天用戶都會(huì)被無(wú)數(shù)無(wú)用的推送通知所轟炸,被分散注意力,這也使得通知常常會(huì)顯得頗為惱人。根據(jù)調(diào)研,超過(guò)70%的受訪者表示,令人煩躁的推送信息是促使他們卸載應(yīng)用的主要原因。
所以,要做好移動(dòng)端設(shè)計(jì),需要用好每一次的信息推送。不要為了吸引用戶而推送消息,這往往會(huì)適得其反。你需要將對(duì)于用戶有價(jià)值的信息推送出去,這樣才合適。
小貼士:有效的移動(dòng)端APP信息推送策略是采用多種類型的信息推送機(jī)制,推送通知,電子郵件,應(yīng)用內(nèi)通知,新聞Feed等。多樣化的信息推送通過(guò)合理的協(xié)調(diào),創(chuàng)造良好的用戶體驗(yàn)。根據(jù)內(nèi)容的緊急性和正確性來(lái)選擇通知類型。
繪學(xué)霸除了課程內(nèi)容全面,還有著豐富的實(shí)訓(xùn)項(xiàng)目?jī)?nèi)容,讓你能夠接觸到行業(yè)前沿的影視素材,在學(xué)習(xí)中累積一定的工作經(jīng)驗(yàn),讓你就業(yè)后就能夠直接參加項(xiàng)目,告別剛?cè)胄袝r(shí)的迷茫期,所以如果你有這強(qiáng)烈的就業(yè)意愿,繪學(xué)霸是個(gè)很不錯(cuò)的選擇。
那本期關(guān)于這些app設(shè)計(jì)技巧,你都知道嗎?的分享就到這里結(jié)束了,也歡迎喜歡UI設(shè)計(jì)的小伙伴,關(guān)注我們的官網(wǎng)繪學(xué)霸,經(jīng)常分享各類教程、資源、經(jīng)驗(yàn),助你開(kāi)啟UI設(shè)計(jì)提升之門。
全部評(píng)論


暫無(wú)留言,趕緊搶占沙發(fā)
熱門資訊

成長(zhǎng)日記|剛剛,最新畢業(yè)班學(xué)員薪資表公布,月入8K+不是問(wèn)題!...

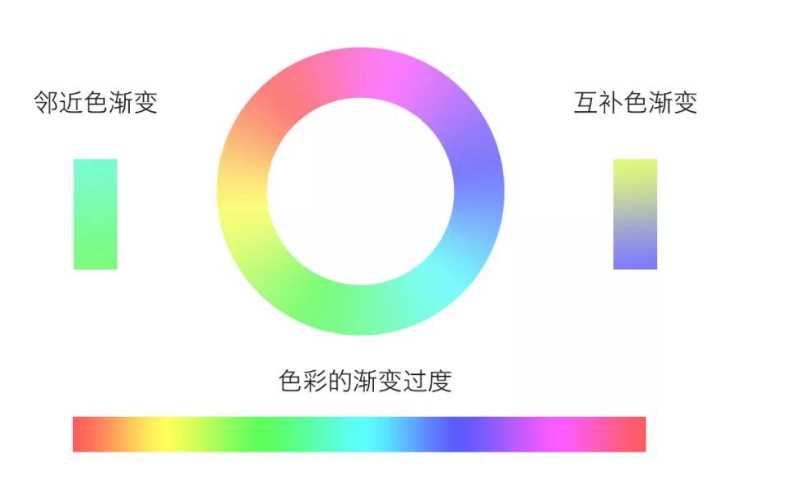
【配色技巧】漸變色的配色技法!

學(xué)員采訪丨學(xué)UI設(shè)計(jì)還可以提高審美?

深圳網(wǎng)頁(yè)設(shè)計(jì)培訓(xùn)班學(xué)費(fèi)是多少?

深圳十大ui培訓(xùn)學(xué)校哪家推薦?

學(xué)設(shè)計(jì)和編程哪個(gè)比較好?

交互設(shè)計(jì)與體驗(yàn)設(shè)計(jì)有怎樣區(qū)別?

插畫(huà)手繪入門知識(shí)講解

UI設(shè)計(jì)師的未來(lái)發(fā)展趨勢(shì)如何?








