9120年設計師不會根據(jù)用戶場景做設計怎么行!
ui設計師怎么根據(jù)用戶場景需求設計產(chǎn)品?不知道大家在做設計的時候是否有考慮過用戶場景,用戶場景的構建能夠讓我們的產(chǎn)品更好的為用戶服務。大家有沒有想過為什么有時候需求會經(jīng)常的修改,設計方案也會不停的變化,很大一部分原因就是因為在方案的設計過程中缺失了一部分用戶場景,沒有窮舉。那么ui設計師怎么根據(jù)用戶場景需求設計產(chǎn)品?
到底什么是用戶場景,舉個例子
1.淘寶

大家是否思考過淘寶一個詳情頁這么多復雜的功能是怎么來的,為什么產(chǎn)品經(jīng)理會有這么多點子開發(fā)出這么多用戶想要的,并且又能幫助業(yè)務轉化的功能。其原因就在于用戶場景的構建,那么我們來簡單的舉幾個在商詳這個場景的例子:
-
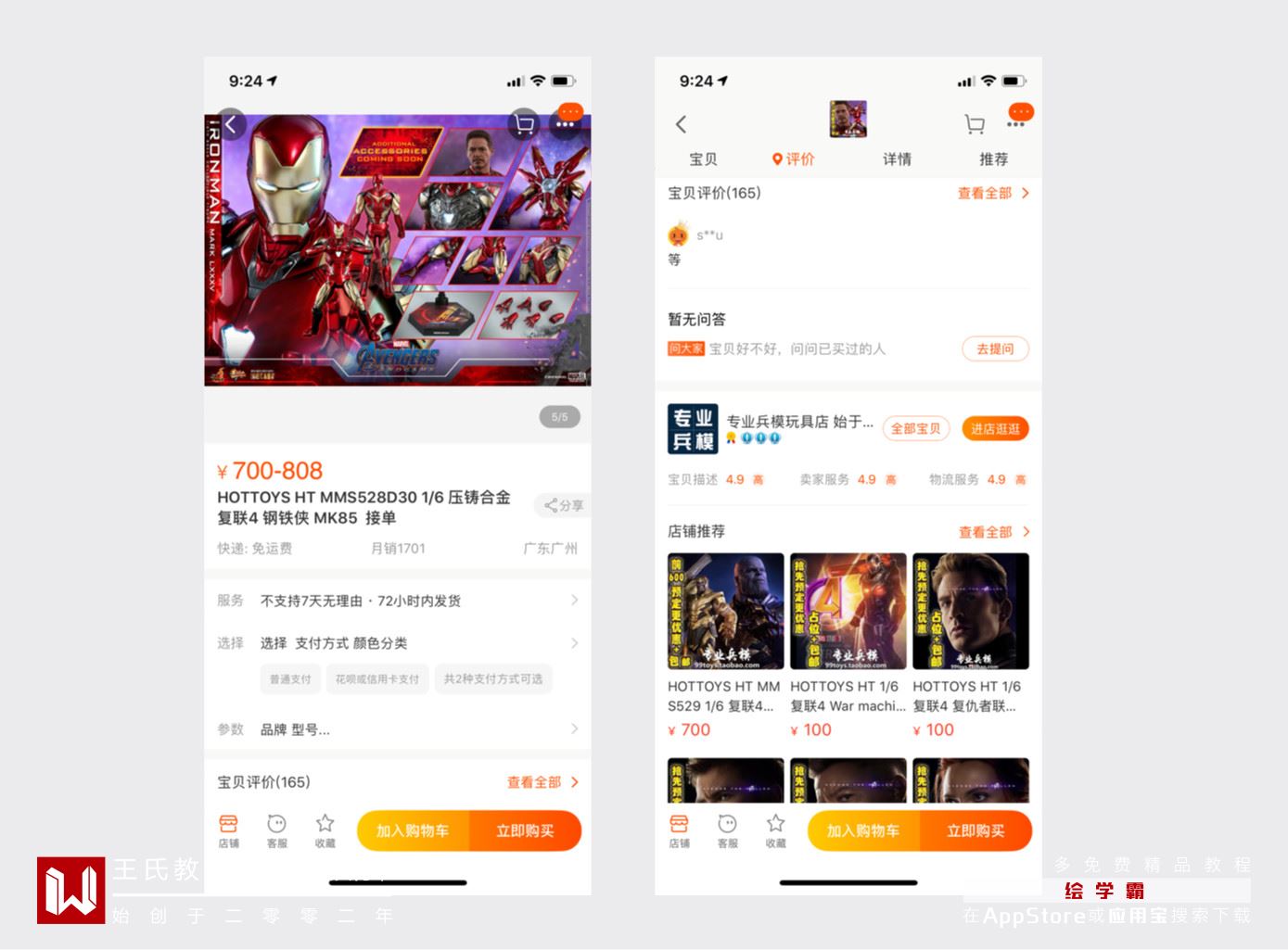
1.老王想要買個手辦送人,但是他不熟悉這個商品的價值,所以他進入商詳之后主要去看了寶貝的評價和商品詳情。
-
2.因為該商品是預定款,所以他在商詳中使用了咨詢客服的功能,問一問這個商品的出貨價格以及出貨時間。
-
3.老王覺得這家店東西很符合他的胃口,于是他想看一看這家店中是否有其他更物美價廉的商品,于是他點進了店鋪進一步瀏覽。
-
4.老王想送別人這個商品,但是不知道別人是否喜歡,所以他想要把這個商品鏈接分享給另一個朋友讓他幫忙參考一下。
-
5.老王覺得這個商品目前還是太貴,打算加入購物車或者收藏先觀望一段時間,等打折了再買(hottoys的東西一般出貨都會比預定貴很多,所以不要等,哈哈)
...
當我們描述完一些場景的時候,大家是否明白了,場景決定了功能,為了吸引用戶下單,淘寶在商詳給予了b端商家更多的功能服務,所以這里的場景不僅僅是c端用戶需要的,也是b端商家需要的,為了讓商品能夠更好的銷售,滿足b端商家的銷售場景,淘寶通過后臺商家端做了更多的營銷工具以滿足其營銷手段的場景。
當然這里不能簡單的理解為用戶想要的就是我們要做的功能,如果用戶想要折扣我們當然不能直接給折扣,一定要挖掘用戶潛在的訴求,其實在商詳這塊我們不僅要考慮用戶在決策下單時候的場景,也要考慮業(yè)務價值的提升,比如提高客單價等。
接下來我們繼續(xù)舉例子,這個例子想要講的是,設計形式同樣是基于用戶場景,也就是說一個設計架構、流程、布局都取決于用戶是如何使用我們的產(chǎn)品的。
2.Keep
相信用過keep的同學對這款應用的印象應該比較深刻,顏值高,并且交互也很不錯,所以這里就用它里面的一個功能來進行分析。
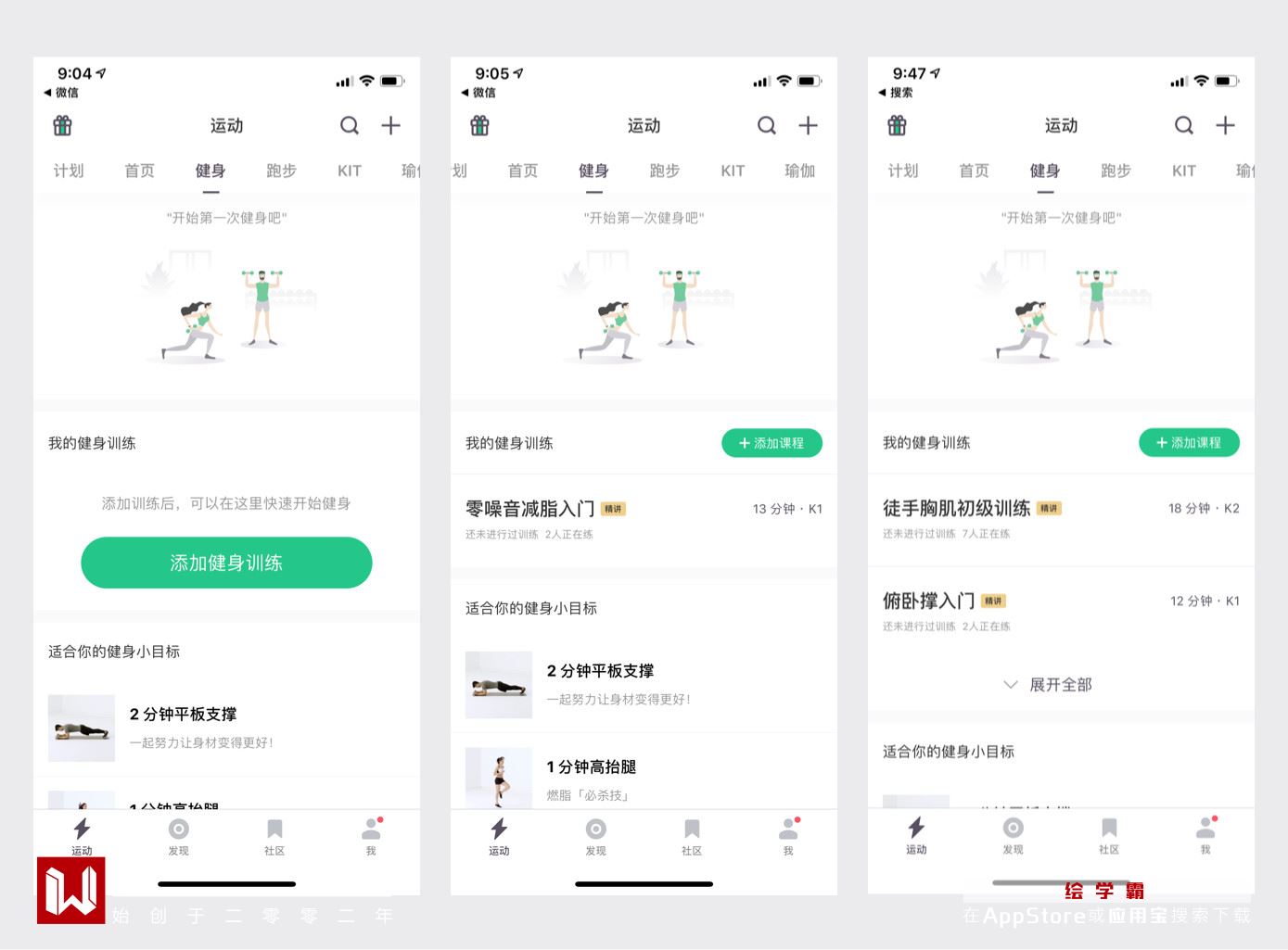
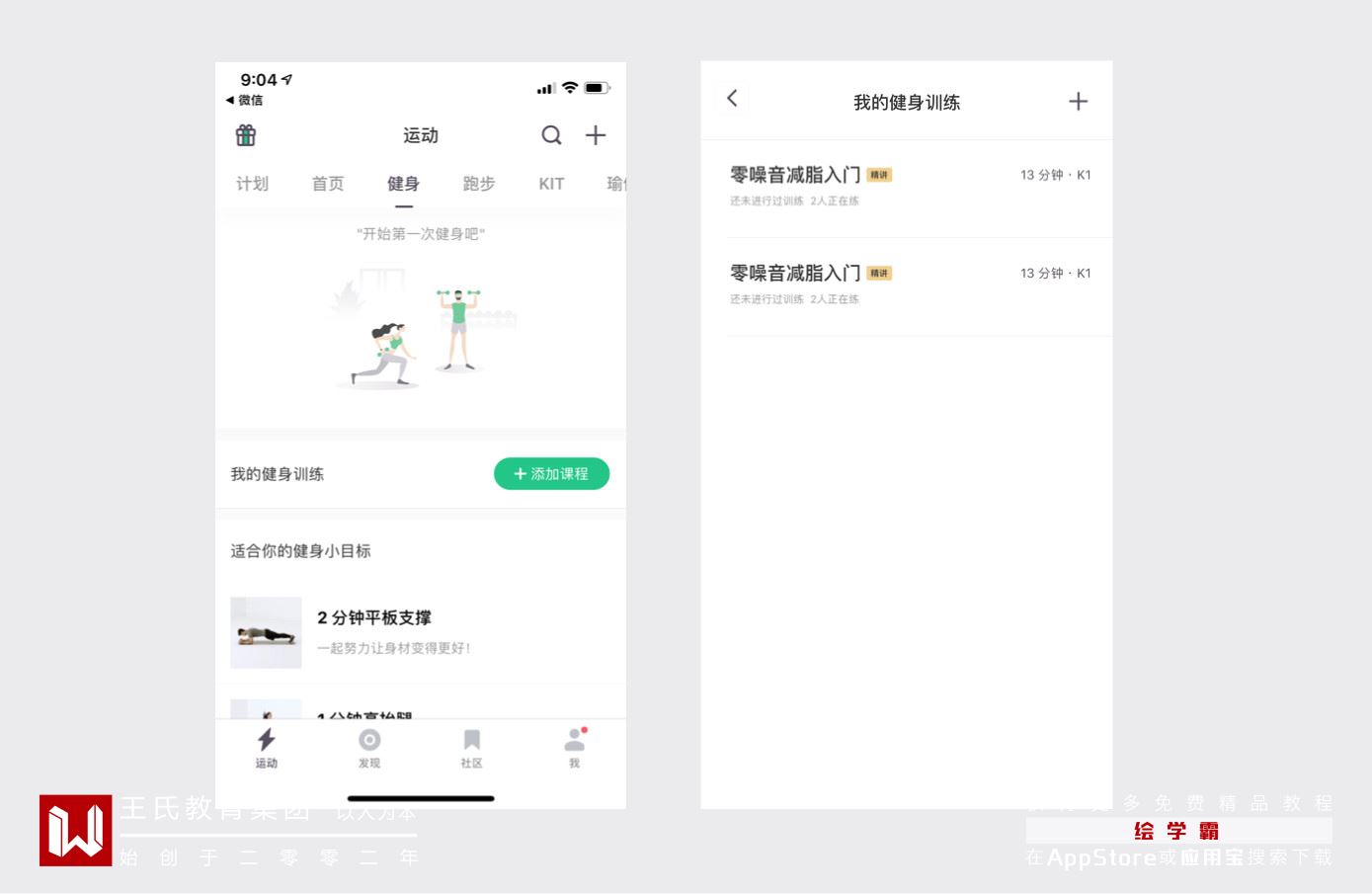
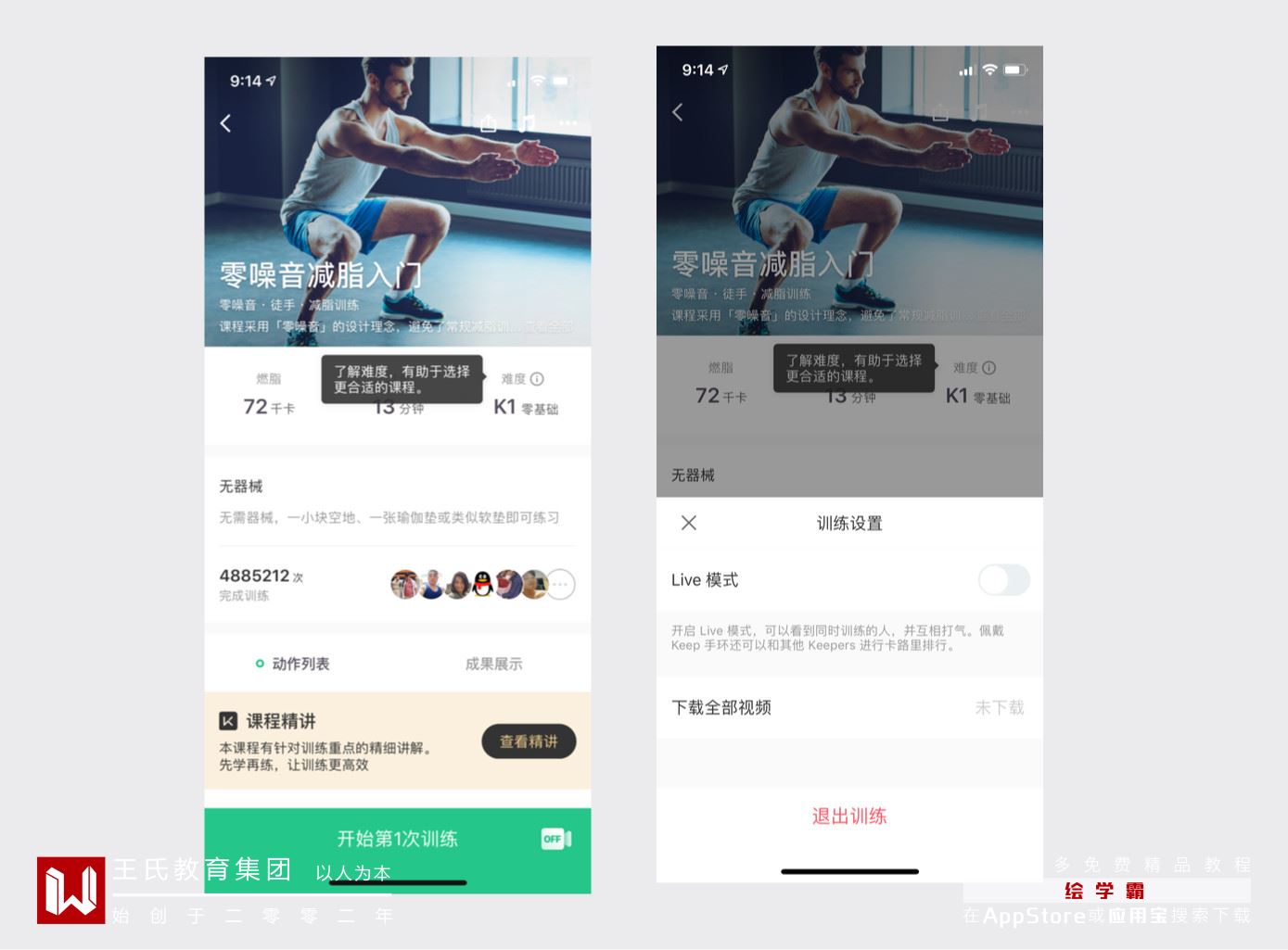
下面大家看到的是一個為自己添加健身訓練的功能,從圖片中可以看到,當我們沒有添加任何健身訓練時,該板塊以一個大bt的形式告訴用戶這里可以添加,一旦添加完之后,添加按鈕縮小至該板塊右上角,而健身訓練一旦添加超過兩個則會收起。

然后我們接著來看第二個樣式,這個方案是我根據(jù)第一個方案變化來的,我們看到這個方案在首頁時樣式有了變化,并且健身訓練的列表也進入了二級,有同學會說了,你這樣做豈不是把添加課程的路徑變長了嘛。
沒錯,所以1,2兩個方案在不同的用戶場景下的優(yōu)勢也是不同的。所以我們可以通過用戶研究的一些手段來對用戶進行訪談和測試,看看用戶究竟是如何使用或者希望這個功能是怎樣的,這里就不多贅述了。
所以1,2方案的主要區(qū)別就是用戶究竟是怎樣添加課程訓練的,當然在調(diào)研的過程中我們也需要找不同級別的用戶來使用這個功能,在這里我可以想象到的是,新手用戶在使用這個功能很可能是只添加1-3個健身訓練項目,原因就不多說了。如果是資深用戶,他們或許會添加更多的項目。1,2兩個方案區(qū)別就在于1方案更適用于添加少量健身項目的人。2方案則更偏向于添加大量不同健身項目的人。
而且,健身過的同學應該知道,健身它并不是一個胡亂吸收胡亂練的過程,一塊肌肉,一個動作做標準了才會有效,而且每個人的情況都不一樣,所以如果是稍微懂點健身的同學他或許并不會一次性添加很多的訓練科目,而是一個科目練精。
所以,在keep的方案選擇時,1或許更適合這個專業(yè)健身指導的平臺,但是他為了滿足另一部分用戶的需求,他將列表在首頁都呈現(xiàn)出來,優(yōu)點就是方便直觀,缺點也很明顯就是刪除比較麻煩,左滑刪除也和頂部的tab有所沖突就沒有做,并且展開后無法收回,影響底下內(nèi)容的顯示。
為了讓用戶更加仔細地選擇并且不那么容易放棄(猜測)所以需要一個更加詳細的頁面來指導告訴用戶一個健身課程的規(guī)范性,所以也將退出訓練做的較隱蔽。

3.抖音
用過抖音的同學應該都知道,以下簡稱dy。dy的用戶核心場景分為兩種,第一種是發(fā)視頻,另一個看視頻,那么我們就來聊聊發(fā)視頻和看視頻下兩種用戶場景中的設計細節(jié)。
發(fā)視頻
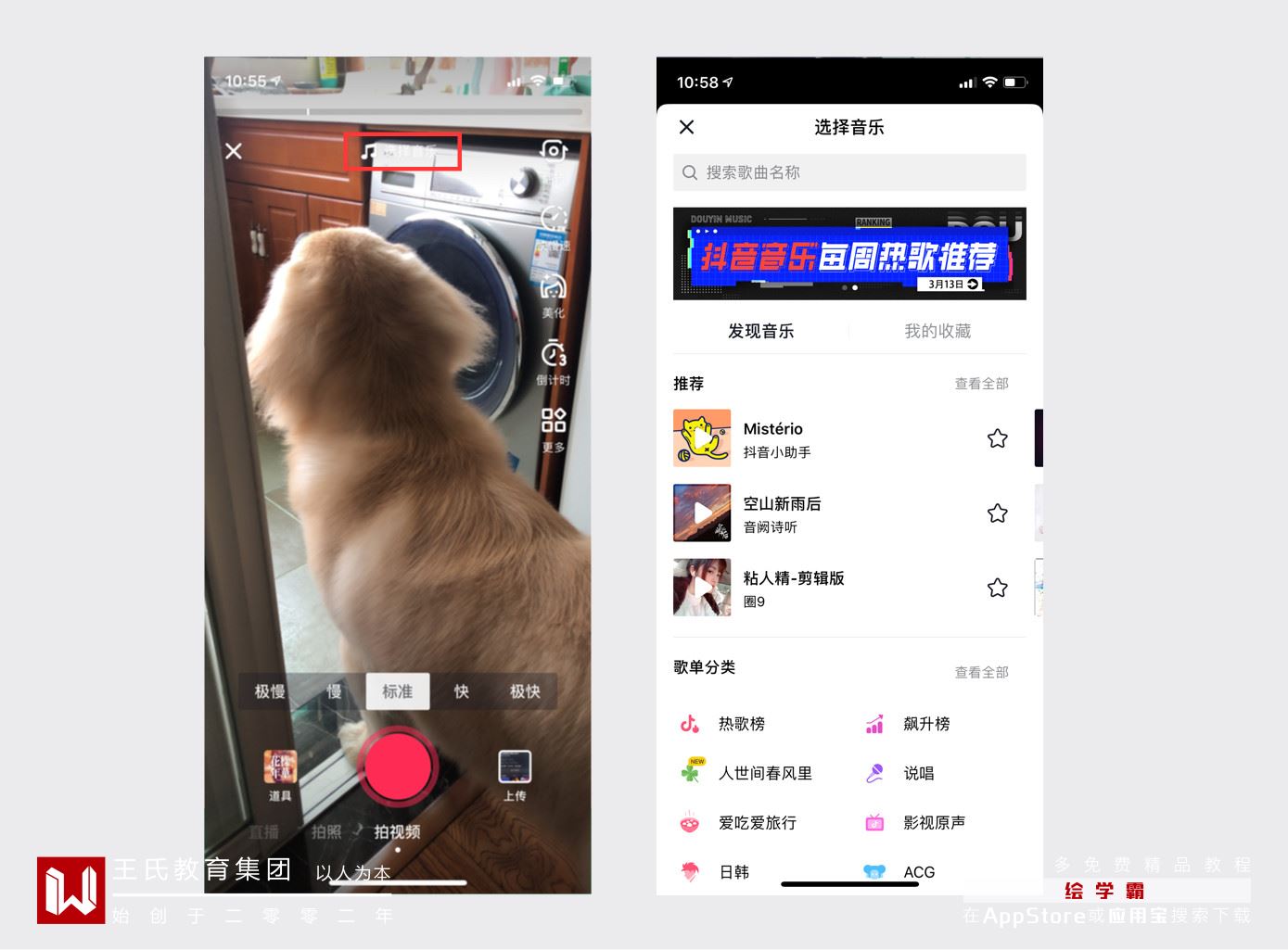
發(fā)視頻也會繼續(xù)分兩個不同的場景,也就是拍和傳。所以針對兩種不同的場景,抖音的音樂上傳也是有兩條不同的路徑。如果你是拍,并且需要有背景音樂的節(jié)奏的話,你在拍之前就需要選擇好音樂,比如拍的首頁這樣。

另外,如果你是拍好了再匹配音樂也可以點擊右上角編輯配合你節(jié)奏的音樂。但不管你是拍還是傳,最后還是會回到以下這個頁面中,用來幫助用戶最后發(fā)布編輯。但是你會發(fā)現(xiàn)為什么在最后編輯的時候還會出現(xiàn)選擇音樂的功能呢?
有兩個原因,第一個是用戶想臨時更換音樂了,如果返回再去編輯就比較繁瑣了。
第二個原因是思考一下用戶在什么時候需要添加音樂,一個是當我在看的時候或者想到某一個音樂的時候來了靈感,所以會先選擇音樂再拍,另一個是我只是想拍一段視頻,在編輯的時候我再配上合適的音樂。
所以不管是哪一個場景,在最后的編輯時都要給用戶選擇音樂的功能。
看視頻
在看視頻的場景中也會有不同的用戶場景,比如看作者,看音樂,看更多視頻。不知道大家在玩抖音的過程中有沒有碰到一個問題,就是有些作者會發(fā)一些電影相關的小視頻,也會分為好幾段來發(fā),當你看到其中一段的時候想繼續(xù)到主頁看其他的連貫視頻發(fā)現(xiàn)找起來很困難。

這個用戶場景真實存在也是用戶一直苦惱的地方,但是為什么抖音始終沒有做視頻定位這樣的一個功能呢?以下是我個人的猜測:
第一,視頻定位可能只是很小一部分用戶的需求,即便不做對于用戶也并影響。
第二,對于業(yè)務來說可能并沒有什么價值,反而有可能會降低用戶的使用時間。其實這個跟電商的客單價是異曲同工的地方,你可以試想一下,在沒做定位前用戶如果想看上下文的話,他到作者主頁就會呈現(xiàn)一個尋找、瀏覽、逛的場景,并且可能會繼續(xù)沉浸在其主頁中,而一旦做了定位,那很有可能當用戶看完當前的幾個故事之后就繼續(xù)返回看其他的視頻了。這樣就導致了用戶之間的關系減弱,目的性太強。
第三,其實抖音的閉環(huán)沉浸場景是非常強的,你會發(fā)現(xiàn)他主要由3個場景組成第一個是首頁的feed視頻流,第二個是個人主頁視頻流,第三個是同音樂下的視頻流,主頁和音樂這兩個場景也會更緊密,所以當用戶在瀏覽的過程中,打標簽可能一開始有用,一旦用戶探索的過于深入和龐大之后這個標簽或許也已經(jīng)被用戶所遺忘了。
所以,抖音小哥哥如果你把這個功能做了的話我還是要謝謝你!哈哈哈!
4.蝦米音樂/網(wǎng)易云音樂
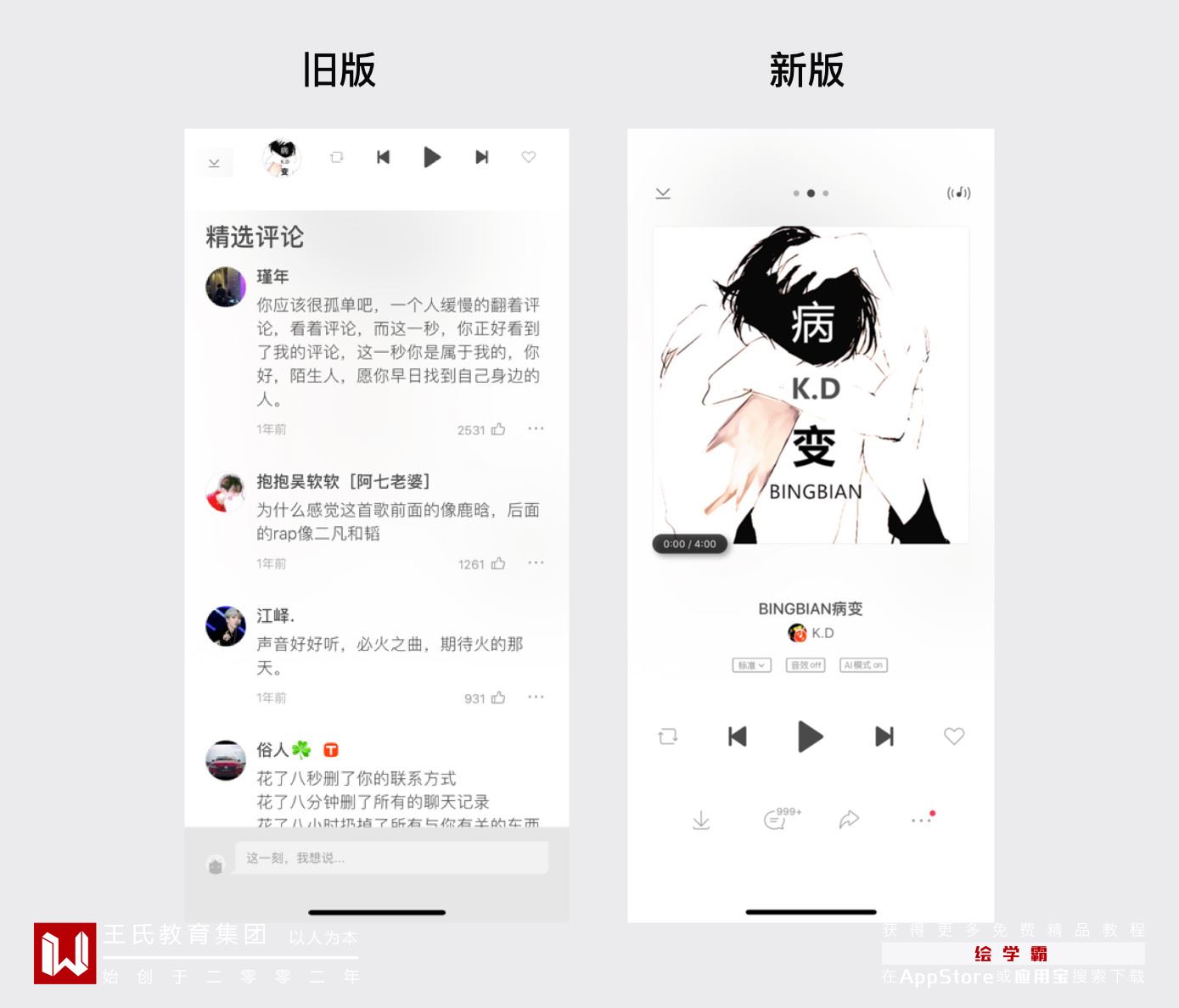
這次就選擇者兩個產(chǎn)品來分析一下在單曲詳情這個頁面中的場景分析,可惜的是剛在碼字的時候把蝦米給更新了,導致有一個之前版本想吐槽的頁面不見了,大致就是在老版本中,單曲詳情底部是用戶的評論,然后頁面上滑之后歌曲會縮成一個便捷操作欄,可以提供播放,切換,循環(huán)等功能,然后置頂以便用戶繼續(xù)查看評論。
如下圖左側(根據(jù)印象拼的...)大致是這個樣子,然后當時我就在想,用戶在瀏覽評論的時候是否應該給予其沉浸式,因為畢竟我在瀏覽該歌曲的評論的時候通常不會去切換歌曲,一般一首歌當用戶想要對其評論感興趣的時候說明他們真的很喜歡這首歌或者感興趣,所以在用戶這樣的場景下我認為在播放頁同時給用戶歌曲的相關功能不太合適,最好是做成跳轉,用一個新的頁面去承載用戶的評論,就像新版。

蝦米音樂大家也可以去體驗一下新版,手勢的運用很多:右滑:歌曲信息;左滑:評論;下滑:退出到首頁;上滑:查看歌單列表
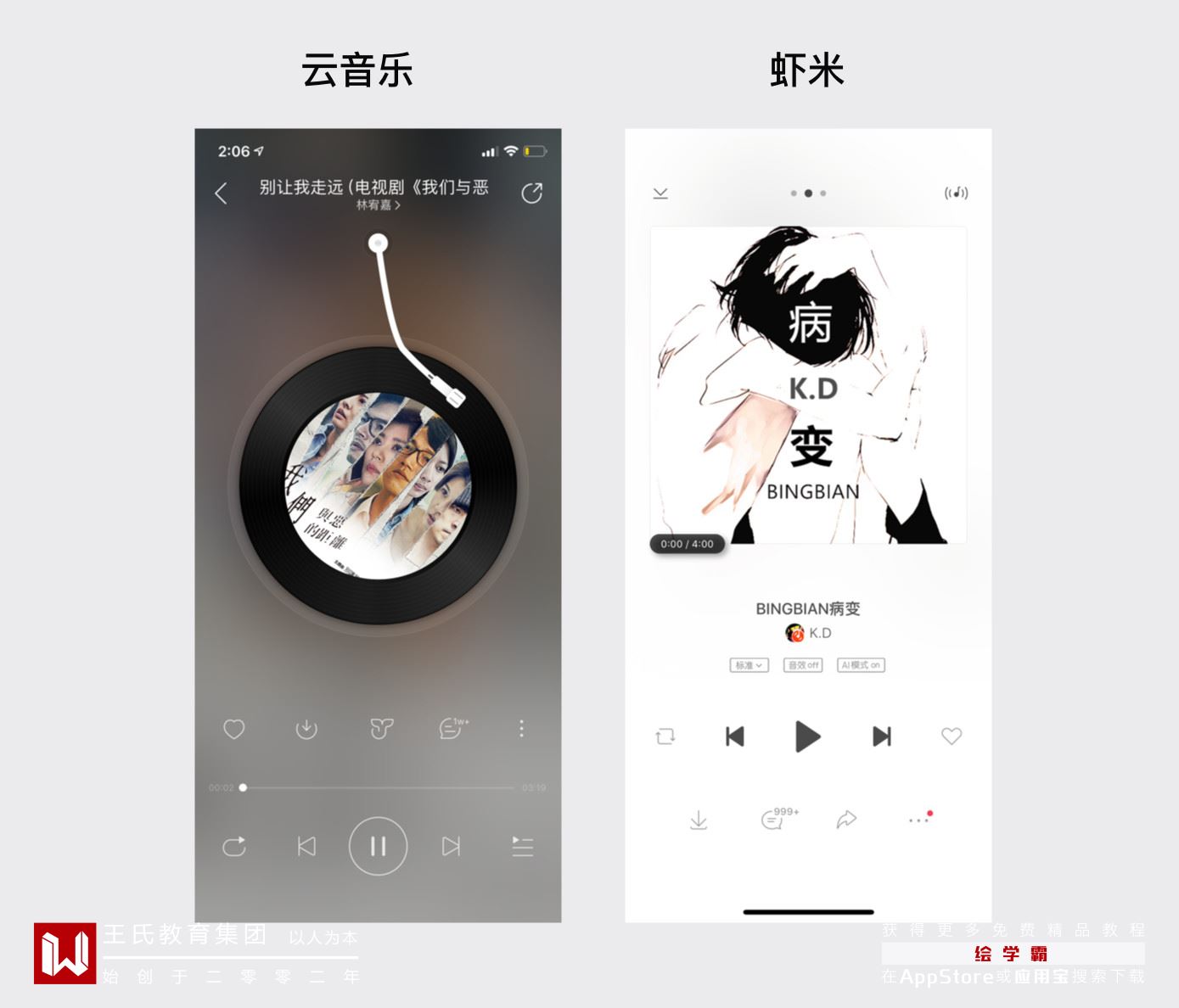
然后再來對比一下網(wǎng)易云音樂,云音樂的左右滑動是切換歌曲,其實它倆都有避免功能鍵鈕的設計,但是為了培養(yǎng)用戶習慣和差異化,就有了不同的交互方式和功能結構。所以設計師們,在做改版或者競品分析的時候,一定要給自己的產(chǎn)品有一點個性化哦!

這樣對比下來,云音樂的手勢交互會更加符合用戶的預期和心智模型,畢竟左右切換我們用的很多了,但是左右滑動頁面進行隱藏頁面的跳轉就不是那么能夠預期到了,只有多用用戶才會有較強的記憶。
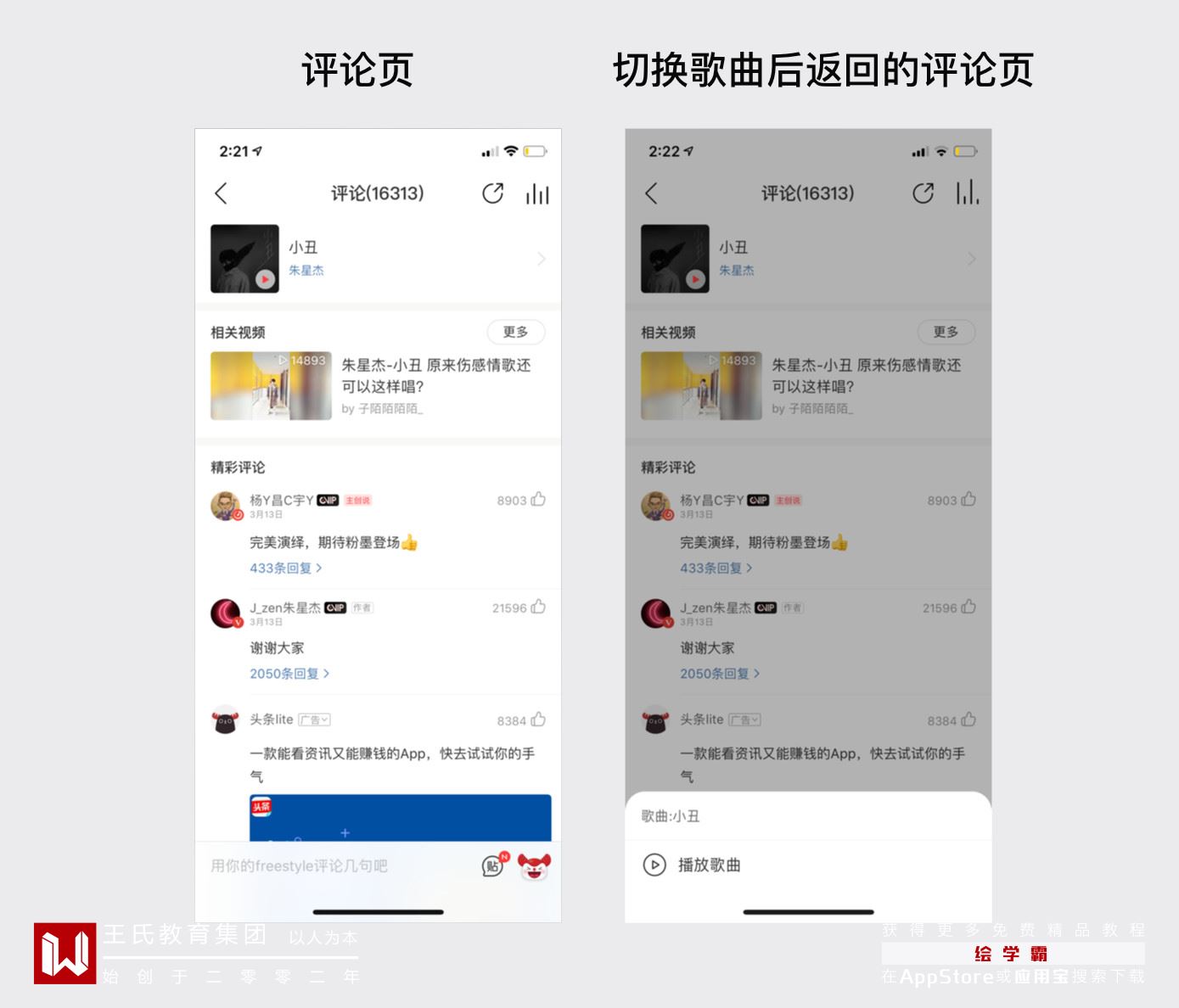
然后玩著玩著又發(fā)現(xiàn)一些比較有意思的地方,我們先看下圖,有沒有發(fā)現(xiàn)在網(wǎng)易云音樂的評論頁面會出現(xiàn)兩個能夠進入播放頁面的入口,右上角跳動的圖標以及歌曲的方形圖片模塊。這是為什么呢?

其實是因為當用戶可能看完評論的時候已經(jīng)自然播放了許多歌曲,那么如果用戶還想繼續(xù)聽這首歌怎么辦呢,如果點擊右上角的圖標只會顯示當前正在播放的歌曲,只有點擊該歌曲的方形圖片時,底部才會彈出播放該歌曲的功能。
ui設計師怎么根據(jù)用戶場景需求設計產(chǎn)品?到此就結束了,get到了嗎,用戶場景的變化和需求會直接影響設計哦!如果想要學習ui設計可以搜索繪學霸哦!
全部評論


暫無留言,趕緊搶占沙發(fā)
熱門資訊

【UI設計】跟蘋果學如何「勾搭」用戶:除了活兒要好,你還需要有個性!...

成長貼 | 4個月UI設計培訓KO大學4年的付出,逆轉高薪就業(yè)...

【AI排版技巧】在AI軟件中如何調(diào)整字距效果...

深圳美工設計培訓班哪個專業(yè)?

【平面設計】如何做出高端的logo設計

ui設計中的動效規(guī)范是什么?

初中畢業(yè)學設計哪個機構好?

怎樣制作3D立體UI界面動畫

ui界面設計師培訓學費一般多少錢?