Facebook 和YouTube等主流的產品設計有那些?
國內產品設計同質化嚴重。如果你把許多相似的產品放在一起,去掉圖標和主題顏色,就很難分辨出哪個應用是。如果設計師的眼光長期只關注中國,那么設計創新能力很容易受到束縛,導致創新能力的下降。針對突發性需求,如果中國沒有相應的競爭產品,就不可能制定落地計劃。本文回顧了國外主流產品的十大創新設計。希望通過本文,打開我們的視野,提高我們的創新能力。
一、左滑進入聊天界面
Instagram在首頁界面,用戶左滑進入消息聊天頁。這是一種全新的交互形式。
國內的產品,左右滑是切換首頁的二級導航。
我第一次使用時不習慣,很容易誤操作。當習慣之后,就覺得超級方便。它可以快速地切換到聊天消息頁。

2、流量最大的入口毫無疑問是首頁。所以Instagram在首頁新增手勢操作,當用戶左滑,就能快速地到達消息聊天頁。此方案可以完美的滿足業務需求。
二、視頻小窗口播放
在YouTube視頻詳情頁,沒有視頻關閉功能。用戶不想看視頻時,只能點擊播放器左上方的收起箭頭。
當用戶點擊之后,會變成卡片小窗口,進行小窗口播放。如下圖所示:

三、推薦視頻
YouTube在播放過程中,底部會出現四個視頻,用戶上滑時全部出現。

用戶可以在播放過程中,點擊推薦視頻觀看。
這種設計更加強化推薦視頻功能。用戶可以在播放過程中,選擇更感興趣的視頻。
國內視頻產品,在全屏的情況下,無法推薦視頻,只能在視頻結束后推薦視頻。國內這樣的好處是可以更聚焦當前視頻。
四、篩選訂閱視頻觀看
在訂閱內容Tab,用戶可以根據標簽,進行篩選視頻,這種操作可以極大的提升用戶查找視頻的效率。

像繼續觀看、未觀看內容,這些標簽,可以高效,不遺漏地觀看訂閱up主的視頻。
五、提升push打開率
當訂閱up主后,push推送沒有打開時,會出現消息未打開的圖標,用戶點擊,進入設置頁面,進行打開通知設置。

這種設計的好處是:推送設置入口固定展示,用戶打開push的概率大大增加。
而push打開率的提升,對提升產品的日活幫助巨大。
六、導航和設置展示在一起
Google Chrome 首頁,將用戶最常訪問的網站和功能項放在一起,如下圖所示:

七、下拉操作
Google Chrome下拉時,展示三個選項,左右滑動選擇對應的操作。

八、為其他app引流
Facebook作為一個超級App,所涉及到的業務龐雜,公司內部各個部門利益復雜。為了業務利益,不同部門組織在不斷地博弈。
如下圖所示,為了盡可能的給其他業務引流,Facebook底部有6個tab,這在主流產品中是不可思議的存在。

早期facebook 是將底部一個tab給messenger引流,點擊tab,直接跳轉到messenger App。
Facebook的這種導流設計,粗暴高效,短期內使得messenger也成為一個超級app。
九、刪除中倒計時

十、一次發多條動態
Twitter在發布動態的時候,可以一次性發送多條,這種設計,可以一次性批量的發送,提升用戶效率。

以上就是我發現外國主流產品的創新設計,希望對大家有所幫助~
轉載聲明:本文來源于網絡,不作任何商業用途
全部評論


暫無留言,趕緊搶占沙發
熱門資訊

轉行學ui后悔了真的嗎?

【構圖技巧】多種構圖方式!各具特色

【平面設計】菜單設計原來這么簡單!

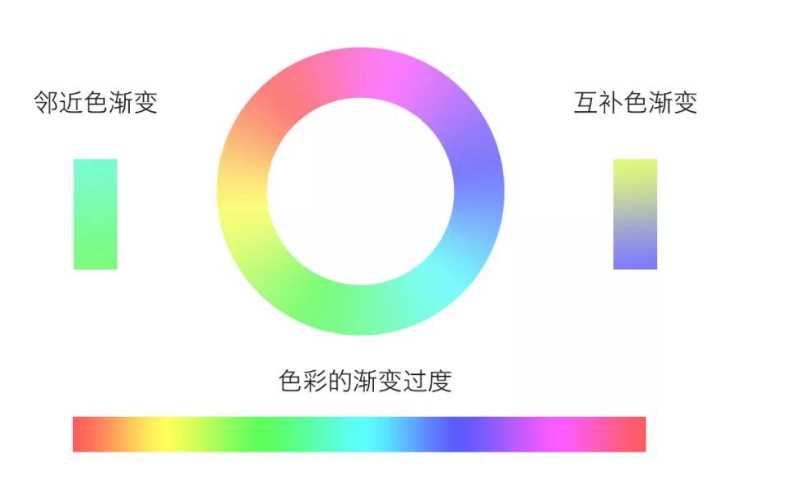
【配色技巧】漸變色的配色技法!

深圳美工設計培訓班哪個專業?

深圳網頁設計培訓班學費是多少?

文字太多PPT應該如何排版?

深圳ui好的設計培訓機構有嗎?

深圳平面攝影培訓學校排名哪家比較正規?