UI設計初學者都應該知道的五個準則
對于新手設計師來說,當你從產品經理那里得到一個需求時,你會在設計之前考慮為什么會有這些需求嗎?或者你不知道在你得到需求之后如何用設計來表達和解決產品需求?
其實做任何事情都有規律可循,做設計依然,在這里我們就讓這些常見的基礎難題,用金手指抽絲剝繭一一化解,這個方法,我叫它5大金手指原則:

一、先搞清楚:給誰用?在什么時候用?(不同用戶的不同場景)
首先,你必須要分析做的這個設計解決的是什么人(用戶)、在什么時候(場景)下的問題?
而我在他們前面都加了一個詞“不同”。
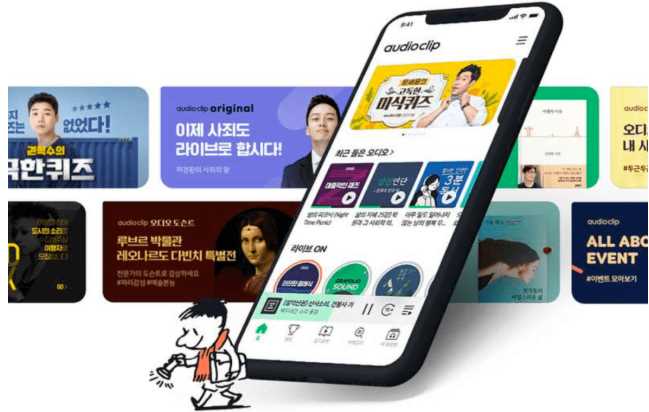
舉例為(一個直播社交APP設計首頁,也要考慮劃分兩個不同場景)
不同用戶場景1:第一次使用的新用戶
他對一個界面的是完全陌生的,所以他進來的首次體驗是非常重要的,這個狀態不是一塊空白的畫布,它應該能夠為用戶提供方向和指導。
比如推薦喜歡的直播、熱門的主播、簡單清晰的使用提示等,以此來幫助用戶快速適應設計而留存用戶。
不同用戶場景2:使用過的老用戶
對于這種老用戶,他已經對界面熟悉,而且也有過操作記錄,所以當他進入首頁的時候,他以前所操作的數據是不是就應該會匹配顯示。比如他關注的直播列表、主播、他自己個人化的定制等。
所以即使是同一個界面,在不同用戶的不同場景下設計也要細分,有所區分的進行設計。

二、搞清楚:用戶在這個頁面要做且必做的一件重要的事是什么(每個頁面只有一個北極星目標)
做事情不能三心二意,做頁面設計亦是如此。
界面設計要簡潔,一個頁面只承載一個最為重要的功能,完成最重要的一個指標(北極星目標),如果一個頁面要表達的東西太多,那將會給用戶帶來選擇恐懼,想要說都是重點那也將都不是重點。
有人常常會遇到說:一個頁面,產品經理給的需求里要呈現的重要信息太多怎么辦?
好辦,我們可以把這個重要信息列出來,然后再從根源(用戶的第一需求、邏輯的先后順序)做篩選。
按照P1、P2、P3的優先級來進行視覺設計。
P1一定是有且唯一的,我們要重點突出它,引導來達到并提高這個功能的轉化率,讓用戶不用思考,立馬直接去操作就對了。
當然在一個主要動作的同時,可以存在多個次要動作,但不要讓它們喧賓奪主。

三、重點優先級:功能 交互操作 視覺(層次要清晰)
做設計要讓頁面的元素具有清晰的層次,一個頁面的重點是什么?次之是什么?最弱化的是什么?
而這個層次從三個方面都要有設計體現:功能 交互操作 視覺。
一般情況下,這三個的優先級基本是一致的, 功能的優先級決定了交互操作和視覺的優先級,視覺優先級引導用戶的操作路徑的優先級,他們互相制約互相影響。
那么可以通過強烈的視覺層次感來實現,比如大色塊、大圖片、大字號、顏色、金剛區位置、微動效等等區分優先級。

四、可識別性是第一視覺原則(能一眼看清和看懂)
清晰明了的識別是界面設計的第一原則。產品最好不要搞朦朧派、抽象派,要想你設計的界面立意準確、有效有用,首先就得保證用戶能夠準確的認出它,然后準確的操作使用它。
舉例:你要設計一個按鈕,那它看上去就必須像個按鈕,灰色按鈕告訴你是不可操作,彩色的按鈕是可以操作的。如果是個閱讀APP,那就不能把背景弄得花里胡哨,完全看不清上面的文字。
簡而言之,就是要保證你這張臉是干凈的沒有臟東西,眼睛是眼睛,鼻子就是鼻子。

五、取舍:功能性能大于視覺(好用之后才是好看)
對大多數設計師來說,都把自己定位為視覺型設計師,把顏值看得比生命還重要,殊不知我們應該晉級成為產品型設計師、運營型設計師甚至是還要懂一點技術的設計師,要帶著用戶的思維從源頭來看這件事,那就是設計這個界面的目的是什么?
答案:為了解決用戶的問題。
舉例:我需要一把椅子,設計師花了很多心思遠赴千里從國外找到材料,做了一個很美觀很高大上的桌子,雖然精美花費巨大,但是你覺得有用嗎?用戶不會選擇使用它,它就是失敗的設計。所以,你還不如就在隔壁拿一把木椅子給我,雖不精美但是又快又有用,何樂而不為。
因此,界面設計不僅僅只是設計一個美麗的外表,它必須在保證有用好用的前提下再是好看!
有舍才有得,即便舍棄視覺也要保障功能性能。

總結
無論是設計前的思考,還是完稿后的審查,都可以按照上面金手指的5個步驟標準,保證設計的完整性、合格性。
以上就是本期分享的全部內容,我們下期再見~
轉載聲明:本文來源于網絡,不作任何商業用途
全部評論


暫無留言,趕緊搶占沙發
熱門資訊

【UI設計】跟蘋果學如何「勾搭」用戶:除了活兒要好,你還需要有個性!...

【海報設計】10種字體排板技巧,讓你的海報設計更高級!...

開發文字錯位,UI設計師需要知道的解決辦法...

你知道韓國的設計風格有什么不同嗎?

2021年流行的插畫風格趨勢

基本形的群化是什么?

文字太多PPT應該如何排版?

深圳三維動效設計培訓哪家推薦?

低學歷學ui設計有沒有用?








