【UI設(shè)計(jì)】插畫(huà)在網(wǎng)頁(yè)設(shè)計(jì)中的應(yīng)用
多年來(lái),插畫(huà)開(kāi)始以一種堅(jiān)挺的姿勢(shì),站在設(shè)計(jì)趨勢(shì)的最前列。不止是原本身處各個(gè)領(lǐng)域的畫(huà)手和插畫(huà)師開(kāi)始越來(lái)越受追捧,而且連網(wǎng)頁(yè)、UI和動(dòng)效設(shè)計(jì)師都紛紛學(xué)習(xí)插畫(huà)設(shè)計(jì)。
當(dāng)然,更顯著的變化,是插畫(huà)在網(wǎng)頁(yè)和UI中的使用越來(lái)越多,越來(lái)越頻繁,甚至越來(lái)越多樣。

插畫(huà)被廣泛地運(yùn)用在雜志、圖書(shū)、報(bào)紙、海報(bào)、傳單等不同的傳統(tǒng)載體之上,新的工具和技術(shù)使得它更加輕松地植根于數(shù)字化媒體當(dāng)中。

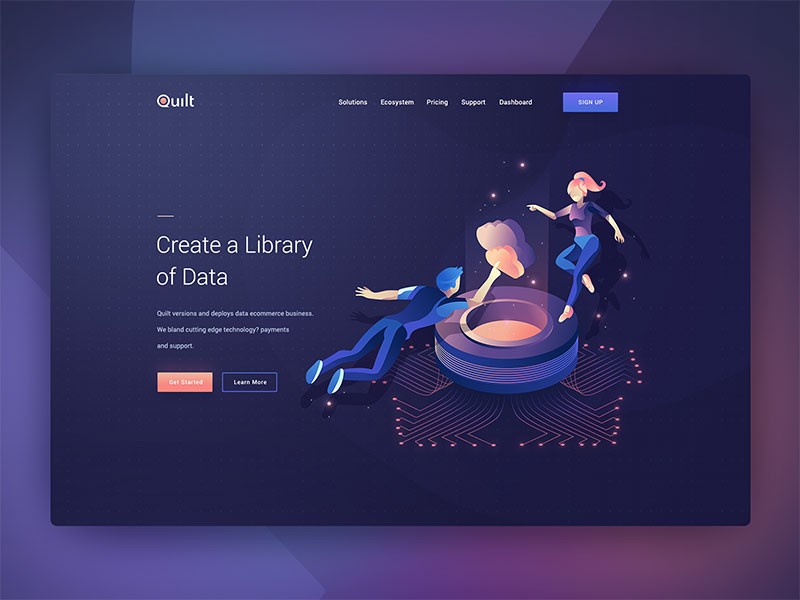
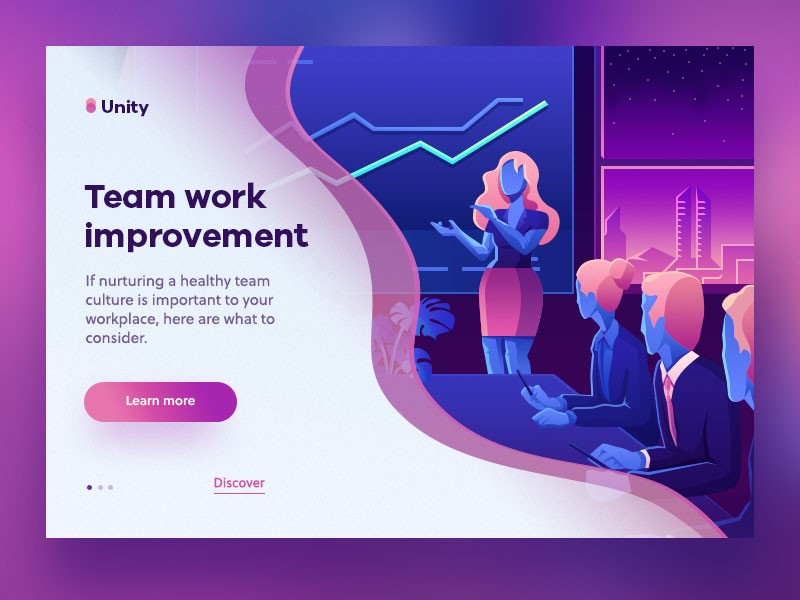
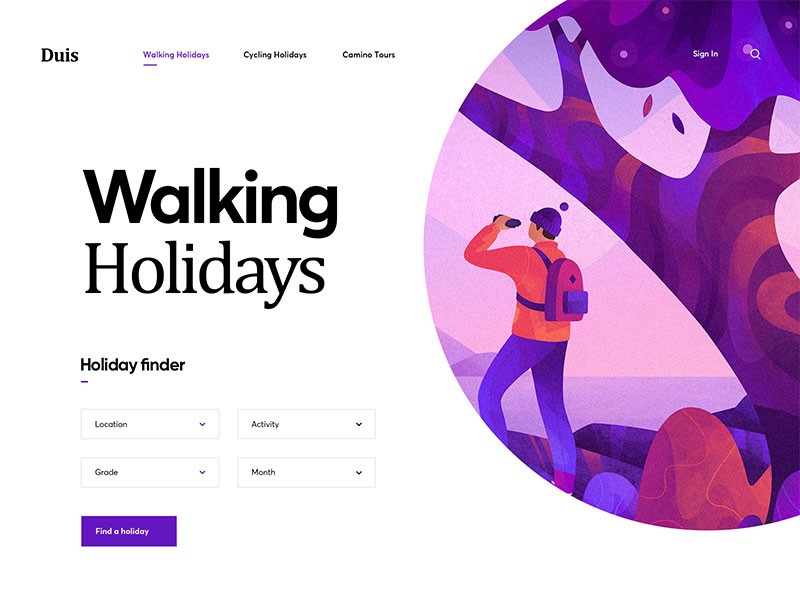
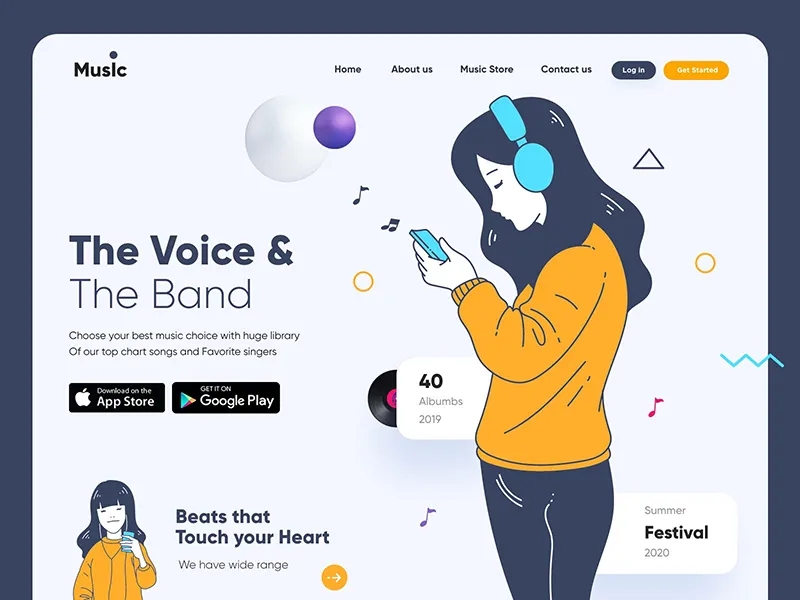
作為設(shè)計(jì)中,最具有表現(xiàn)力的元素,一張插畫(huà)所傳遞的信息比文字更多更豐富。在UI和網(wǎng)頁(yè)中,使用插畫(huà)來(lái)輔助傳達(dá)信息,無(wú)疑更加直接到位。而插畫(huà)的可定制性之強(qiáng),猶在圖片之上。

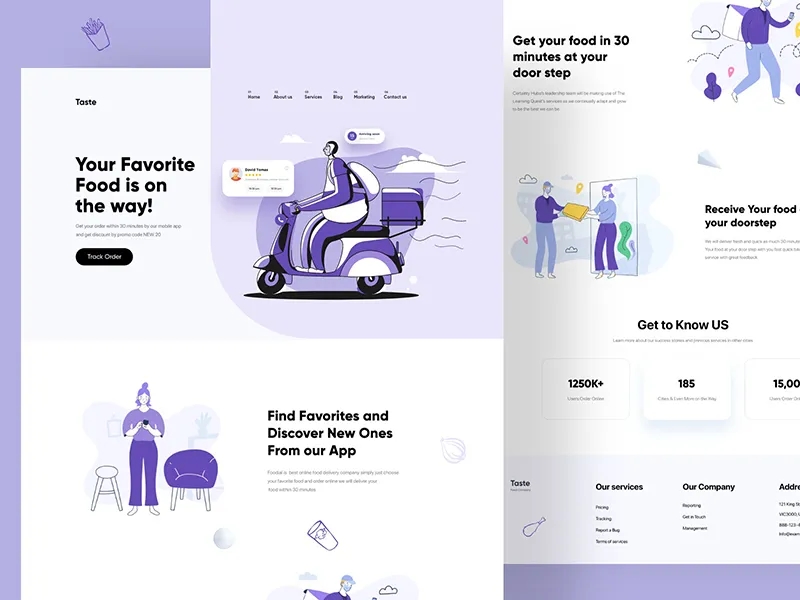
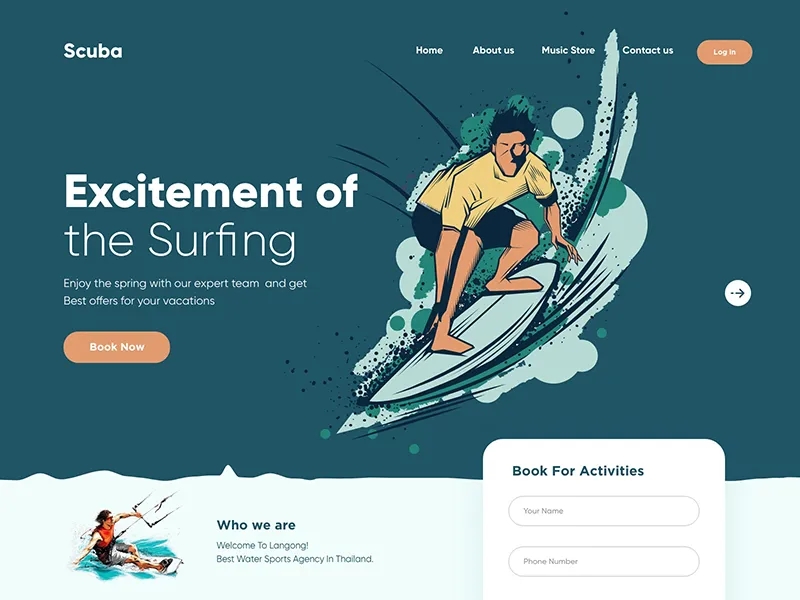
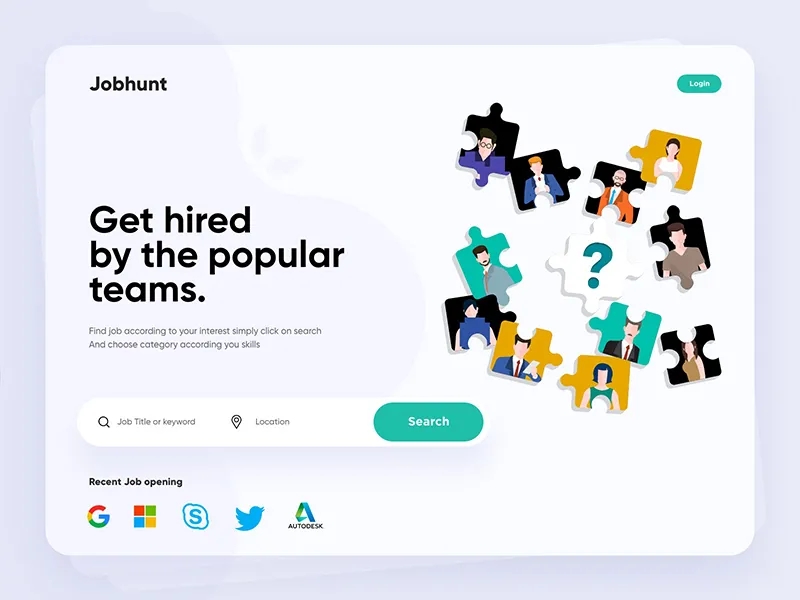
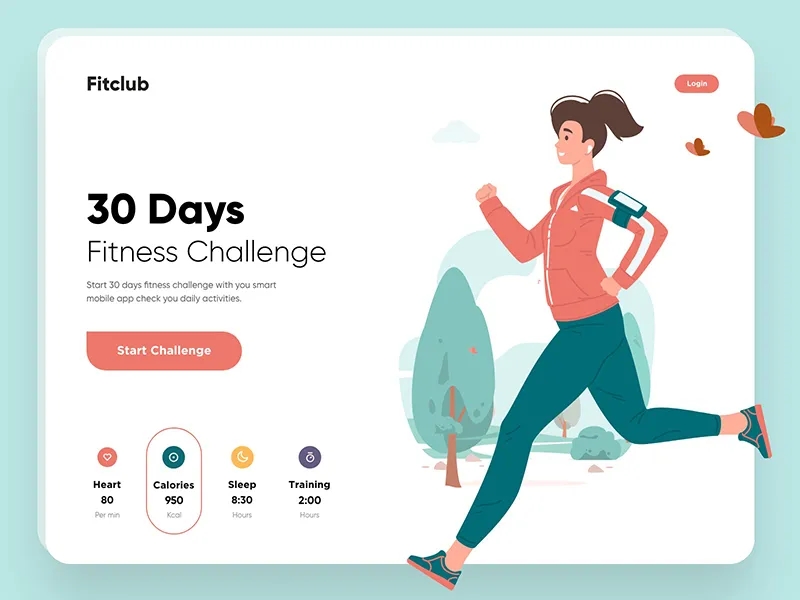
插畫(huà)在UI界面中的運(yùn)用,可以說(shuō)相當(dāng)廣泛了,它更清晰,更時(shí)尚,也可以更加精準(zhǔn),甚至更有表現(xiàn)力,為什么不用呢?就適用范疇而言,我們可以觀察到,它可以運(yùn)用到這些地方:
- 頁(yè)面主題圖
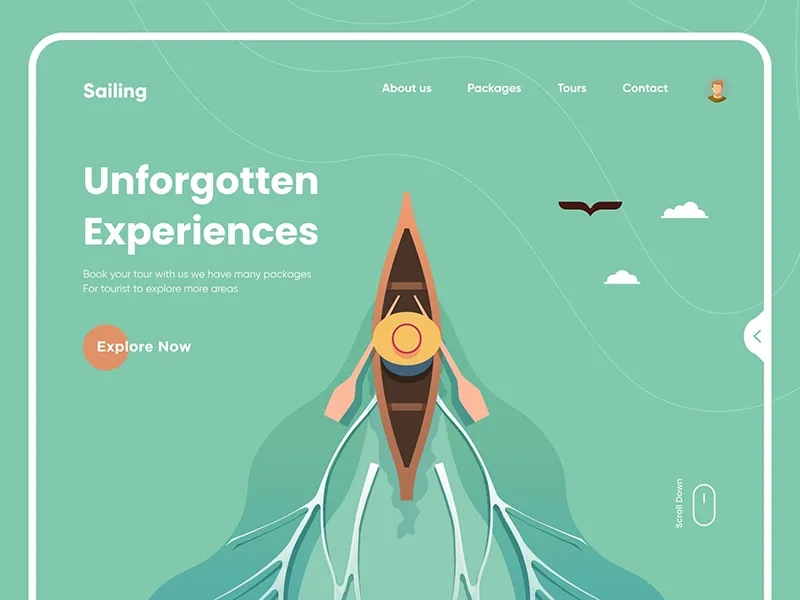
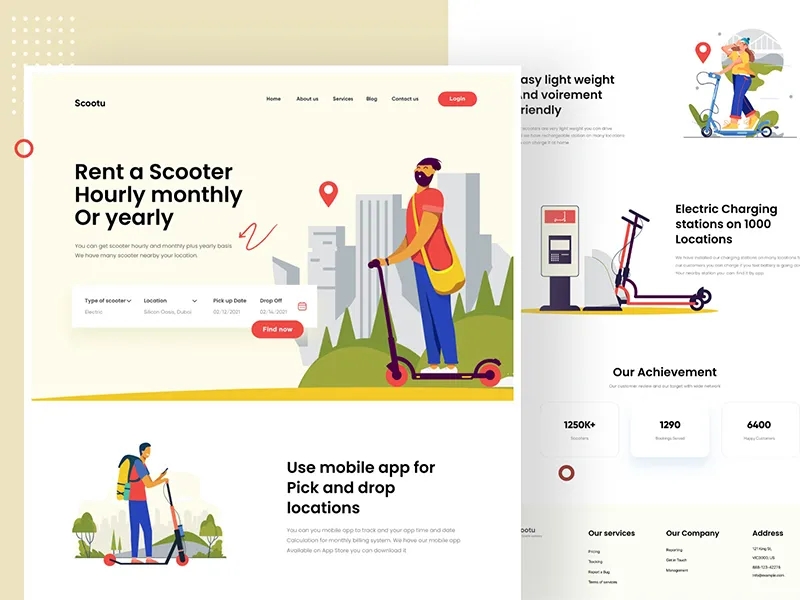
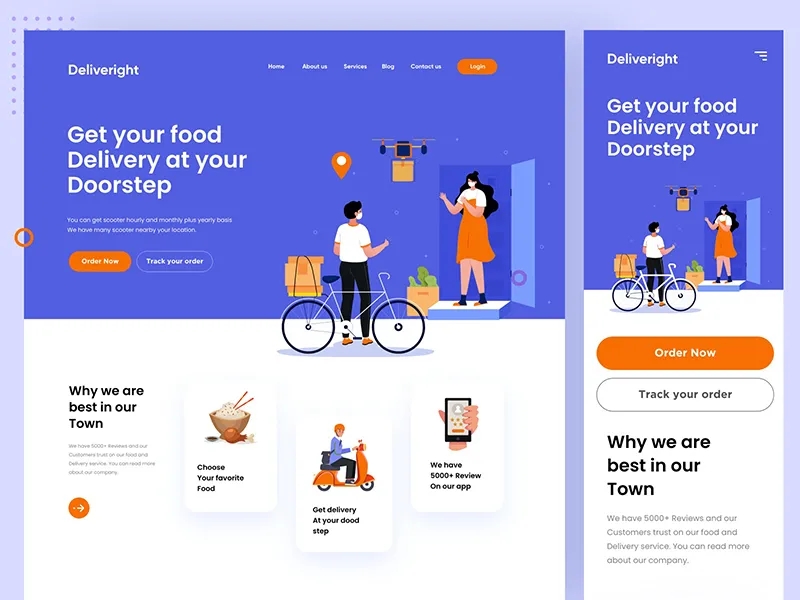
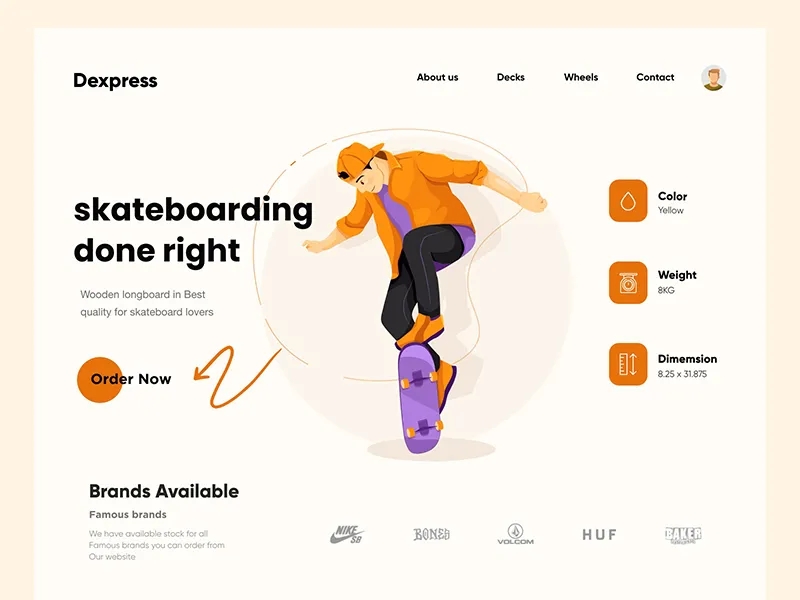
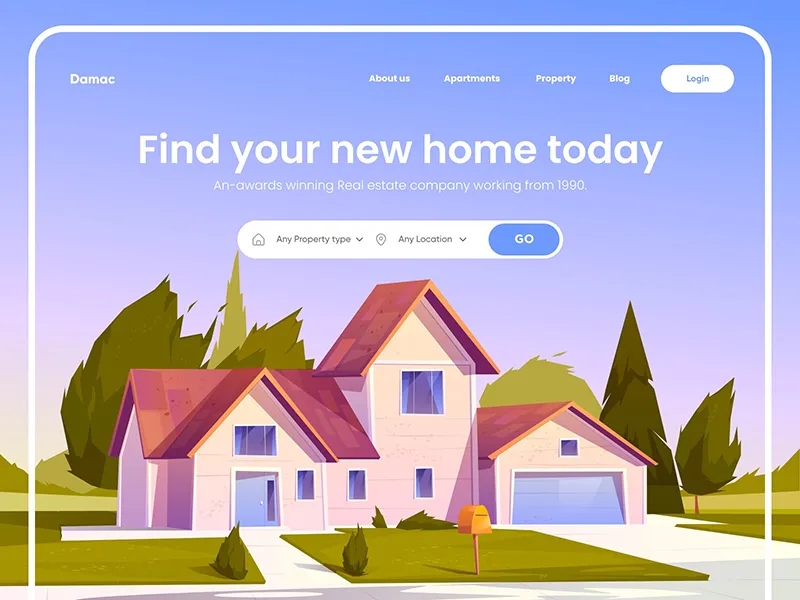
- 網(wǎng)頁(yè)首圖和Banner
- 吉祥物和形象插畫(huà)
- 博客文章配圖
- 新用戶引導(dǎo)教程
- 工具提示
- 獎(jiǎng)勵(lì)頁(yè)面和成就頁(yè)面
- 游戲化設(shè)計(jì)的頁(yè)面
- 通知和系統(tǒng)消息
- 聊天表情
- 講故事的輔助配圖
- 信息圖
- 營(yíng)銷和廣告圖
- 圖標(biāo)和裝飾性內(nèi)容
- 社交媒體頁(yè)面
- 支持性內(nèi)容的頁(yè)面

插畫(huà)是標(biāo)題和文本的重要支撐
雖然圖片一瞬間傳遞的信息很多,但是圖片在很多時(shí)候是無(wú)法提供精準(zhǔn)而詳細(xì)的內(nèi)容。用戶依然需要文本來(lái)呈現(xiàn)清晰而可以被閱讀和記錄的內(nèi)容,所以文本依然是不可或缺的。
在另外一方面,文本和標(biāo)題已經(jīng)具備的情況下,經(jīng)過(guò)定制的插畫(huà)能夠輔助用戶理解,更清晰的記憶。

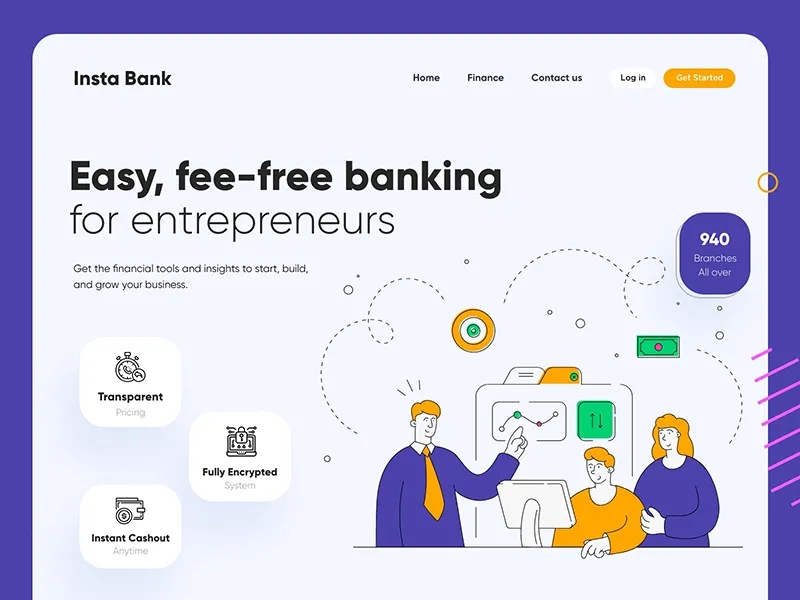
在很多特定的領(lǐng)域,舉個(gè)例子比如說(shuō)金融,插畫(huà)能夠借助色彩、圖形和形象來(lái)講述故事,讓用戶更清晰的理解復(fù)雜的金融功能,甚至強(qiáng)化信任感,而這是文本所不具備的。插畫(huà)能帶來(lái)強(qiáng)烈的情感連接。

插畫(huà)更適宜呈現(xiàn)故事
故事是最令人難忘的內(nèi)容,劇情的走向和起承轉(zhuǎn)合會(huì)給人留下深刻的印象。而插畫(huà)則以清晰的形象將文字和意象勾連起來(lái),無(wú)論是在網(wǎng)頁(yè)、UI設(shè)計(jì)還是內(nèi)容和體驗(yàn)上,都有著足夠突出的體現(xiàn)。

營(yíng)造氛圍,渲染情緒,描摹環(huán)境,呈現(xiàn)角色,插畫(huà)讓故事更加鮮活、易于理解。在內(nèi)容制造上,有著難以替代的作用。

插畫(huà)獨(dú)有的情感吸引力
人是情感動(dòng)物,看似理性的皮囊之下,幾乎每個(gè)決定都是在情感和情緒的驅(qū)動(dòng)下完成的。如果某個(gè)設(shè)計(jì)除了能夠幫你達(dá)成某個(gè)目標(biāo),還能讓你感到愉悅,會(huì)心一笑,那么通常下一步就是將它收藏起來(lái)并且分享給朋友。
而在諸多設(shè)計(jì)因素當(dāng)中,插畫(huà)在撬動(dòng)用戶情緒這一點(diǎn)上,有著無(wú)與倫比的效用——從線條、色彩到面部表情和曲線和動(dòng)效,都在竭盡全力地為你闡述故事,營(yíng)造氛圍,將你拉到故事和場(chǎng)景當(dāng)中去。


插畫(huà)能讓品牌識(shí)別度更高
和文本相比,插畫(huà)的視覺(jué)化屬性無(wú)疑是更強(qiáng)的。圖片插畫(huà)所提供的定制化內(nèi)容能夠從各個(gè)方面來(lái)貼合品牌的需求,更加到位地表達(dá)品牌所需呈現(xiàn)的信息。
這也使得插畫(huà)不僅僅在品牌宣傳的時(shí)候,運(yùn)用在廣告、海報(bào)等顯而易見(jiàn)的地方,而且也成了品牌 APP 中新用戶引導(dǎo)和教程中必不可少的元素。


插畫(huà)讓用戶可以更快理解和操作
無(wú)論是圖標(biāo)還是大幅的插畫(huà),都能幫助用戶理解,更加直觀地知道要看哪里,要做什么。面對(duì)如今的數(shù)字界面,用戶的注意力持續(xù)的時(shí)間越來(lái)越短,而插畫(huà)則讓用戶更快、更直接地獲取信息,并且決策下一步要做什么。
如果插畫(huà)或者圖標(biāo)內(nèi)容不能被用戶一眼看出來(lái),那么用戶就只能借助文本標(biāo)簽來(lái)了解功能是什么。設(shè)計(jì)師可以通過(guò)測(cè)試來(lái)測(cè)試圖標(biāo)和插畫(huà)的可用性和識(shí)別度。



當(dāng)然,插畫(huà)的設(shè)計(jì)是沒(méi)有門檻的,在設(shè)計(jì)的時(shí)候,要求也是比較高的。在使用和設(shè)計(jì)插畫(huà)的時(shí)候,需要考慮以下的幾個(gè)方面:
- 目標(biāo)受眾(身體能力,年齡,文化背景,教育水平等)
- 產(chǎn)品的使用環(huán)境
- 產(chǎn)品和內(nèi)容的在全球范圍內(nèi)和當(dāng)?shù)氐膫鞑ニ?/span>
- 所選圖形的隱喻以及是否容易被識(shí)別
- 插畫(huà)是否會(huì)讓人分心
轉(zhuǎn)載聲明:文章來(lái)源于網(wǎng)絡(luò),不作任何商業(yè)用途!
全部評(píng)論


暫無(wú)留言,趕緊搶占沙發(fā)
熱門資訊

專訪|王氏教育集團(tuán)康海威老師:國(guó)民手游《王者榮耀》曹操高低模打造者...

什么!參加王座杯能瓜分25000元?先讓旺旺噠我康康!...

繪學(xué)霸訂單服務(wù)協(xié)議V1.1.0

《聽(tīng)雪樓》獲20億播放量的背后,少不了我們有才有顏師姐的鼎力相助!...

韓國(guó)插畫(huà)師 Yeji Yun 極具故事性的插畫(huà)作品~...

米哈游:新作《崩壞:星穹鐵道》,預(yù)計(jì)登錄移動(dòng)和PC市場(chǎng)...

女性游戲角色變怪獸、為何還更火了?

盤點(diǎn)UE4.27 的主要新功能,你都知道嗎?

30歲做副業(yè)可以學(xué)什么技術(shù)?








