【UI設(shè)計(jì)】APP頁(yè)面層級(jí)導(dǎo)航設(shè)計(jì)
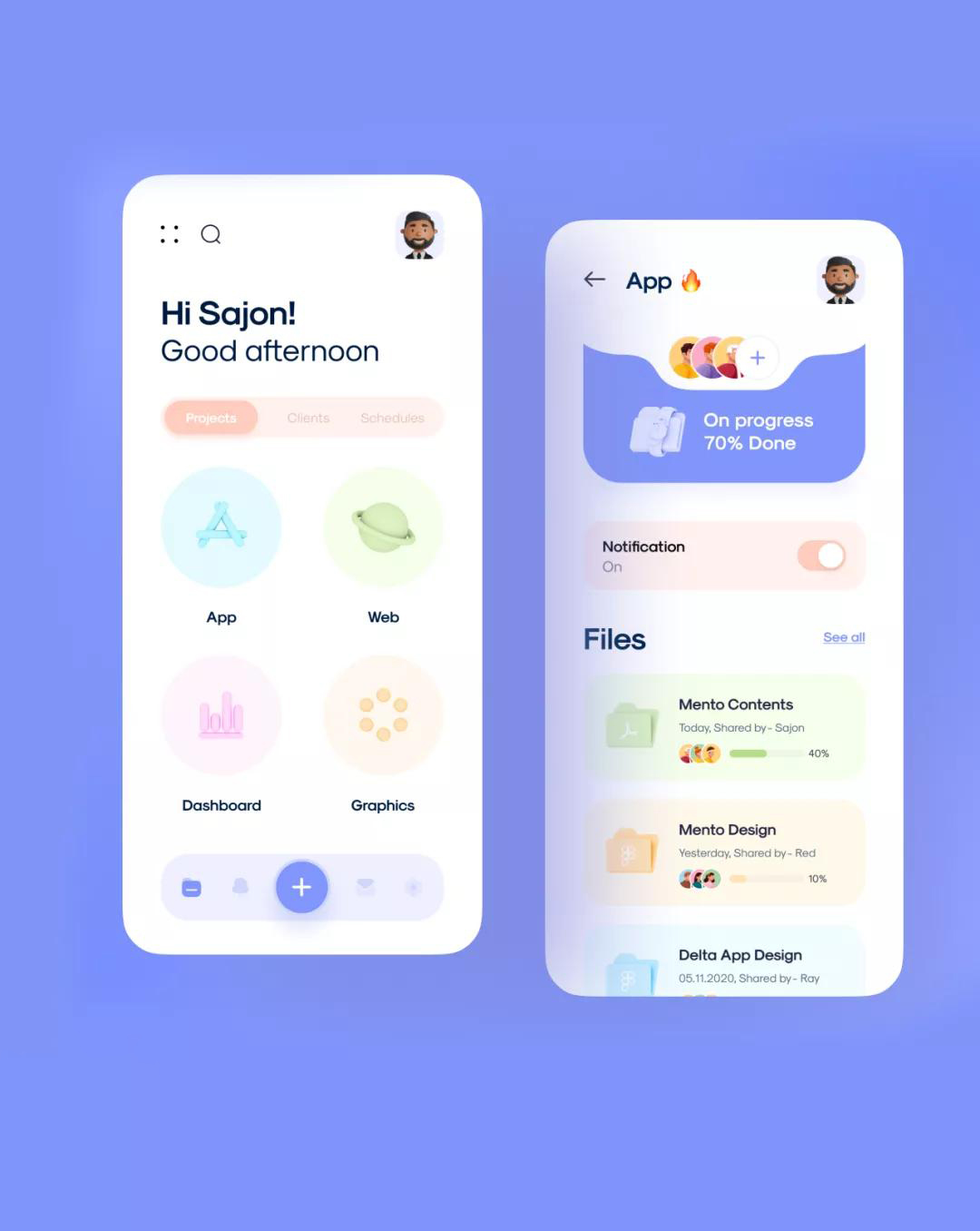
抽屜式導(dǎo)航
抽屜式導(dǎo)航一般是從頂部或底部拉出,如果是從左右兩側(cè)拉出,我們通常 稱(chēng)之為側(cè)邊欄導(dǎo)航。但它們的核心思路是一樣的,都是將內(nèi)容隱藏起來(lái),在用戶(hù)需要時(shí)再展開(kāi)。隱藏非核心的操作與功能,如個(gè)人中心、設(shè)置項(xiàng)或其他不重要的輔助功能,保持界面內(nèi)容的干凈美觀,可以讓用戶(hù)更專(zhuān)注在核心內(nèi)容上。

抽屜式導(dǎo)航極大地節(jié)省了屏幕空間,同時(shí)界面與抽屜之間流暢的過(guò)渡動(dòng)畫(huà),也給用戶(hù)帶來(lái)體驗(yàn)上的愉悅感。它適合功能結(jié)構(gòu)龐大的APP。

抽屜式導(dǎo)航的優(yōu)點(diǎn)是除了節(jié)省了頁(yè)面展示空間外,還具有良好的擴(kuò)展性, 任何次要且不頻繁操作的入口都可以放置進(jìn)去。缺點(diǎn)是導(dǎo)航按鈕非常隱蔽,用戶(hù)不易發(fā)現(xiàn),無(wú)論是導(dǎo)航按鈕還是抽屜菜單在大屏手機(jī)時(shí)都不易單手操作。

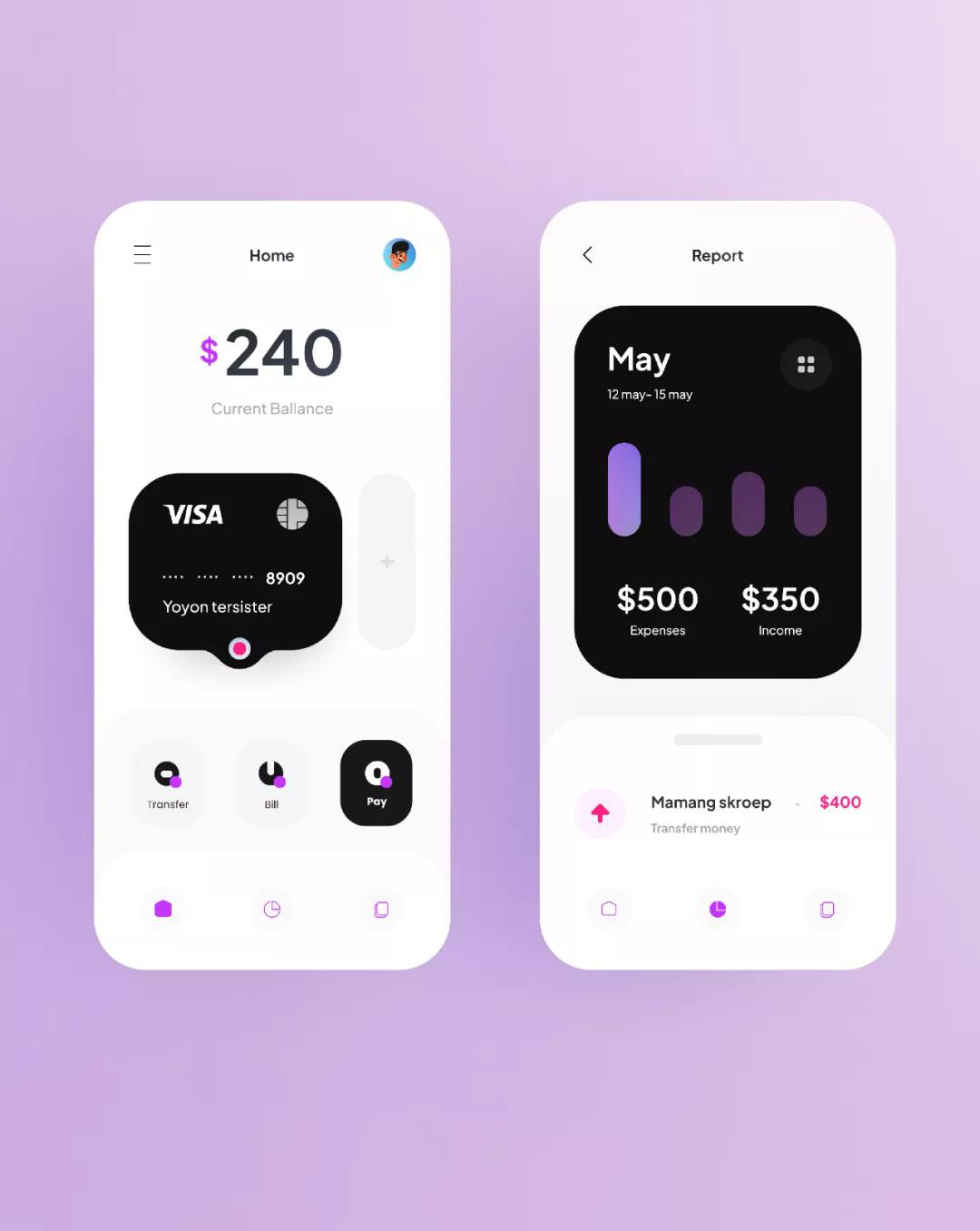
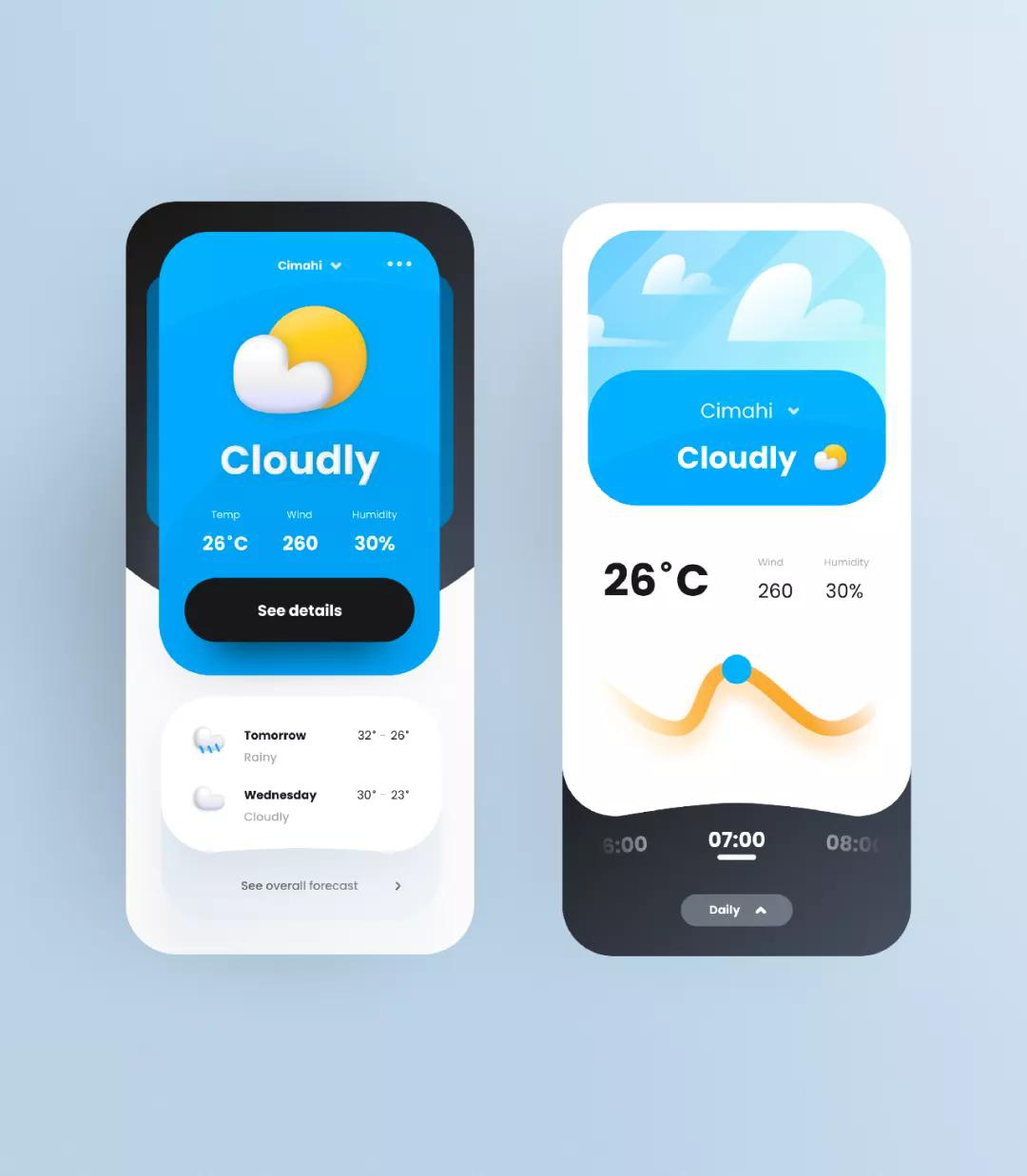
彈出式導(dǎo)航
彈岀式導(dǎo)航與抽屜式導(dǎo)航的核心思想一致,也是將菜單內(nèi)容隱藏起來(lái),折 疊在屏幕某個(gè)角落的按鈕中,在用戶(hù)需要操作時(shí)點(diǎn)擊按鈕彈出菜單項(xiàng)。菜單以彈岀框的形式岀現(xiàn),并在當(dāng)前視圖覆蓋一層蒙版,與底層內(nèi)容視圖分離開(kāi),讓用戶(hù)聚焦在當(dāng)前的操作上,且用戶(hù)不用跳出當(dāng)前視圖。

彈出框僅在需要的時(shí)候才彈出,以節(jié)省屏幕空間。它適合支持快捷工具操作的APP。

彈出式導(dǎo)航的優(yōu)點(diǎn)是節(jié)省了頁(yè)面展示空間,可在當(dāng)前界面進(jìn)行操作,不必 跳出界面,用戶(hù)體驗(yàn)比較連貫。缺點(diǎn)是導(dǎo)航按鈕非常隱蔽,用戶(hù)不易發(fā)現(xiàn),如果放置在界面中又會(huì)干擾用戶(hù)視線(xiàn),影響瀏覽效率。
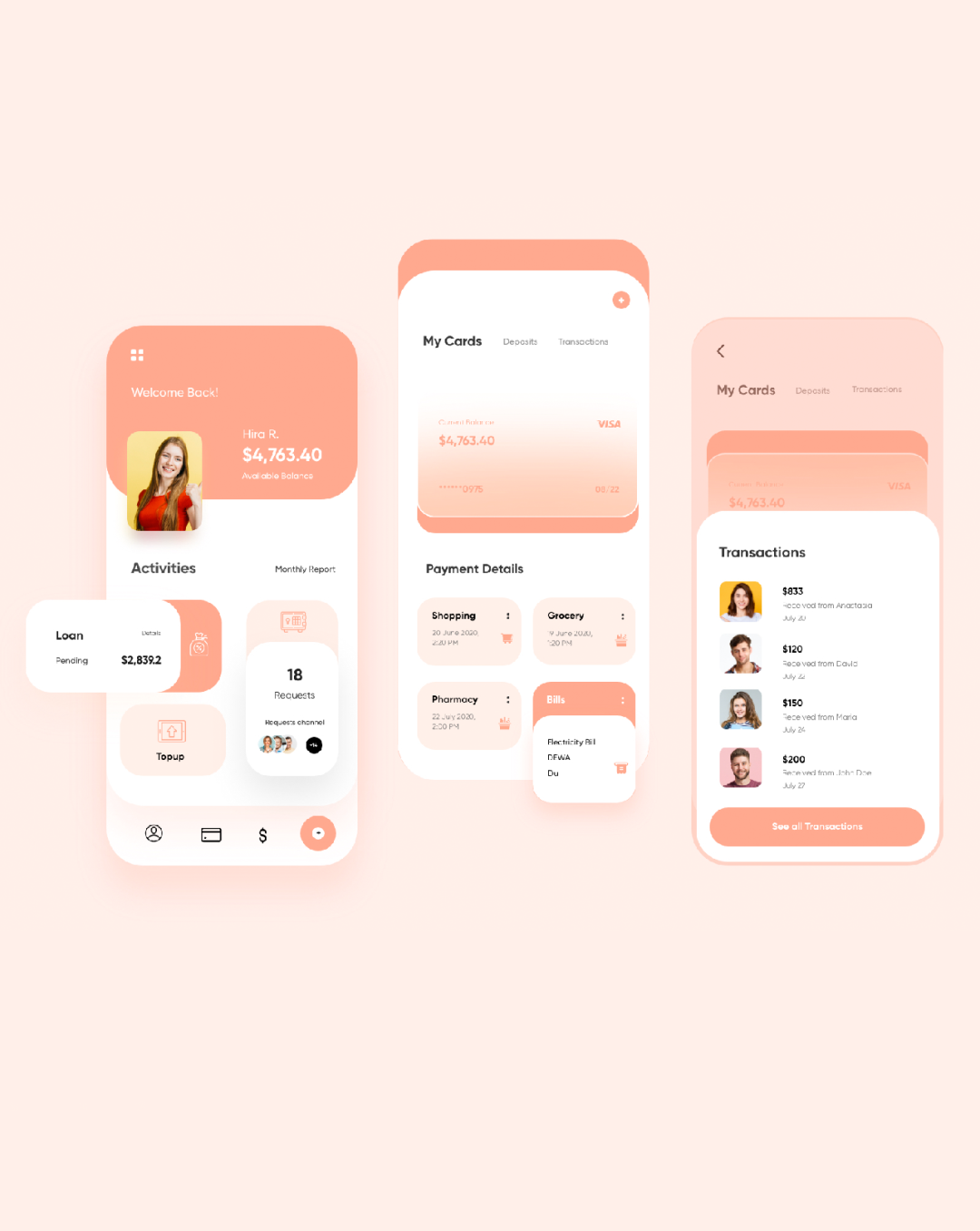
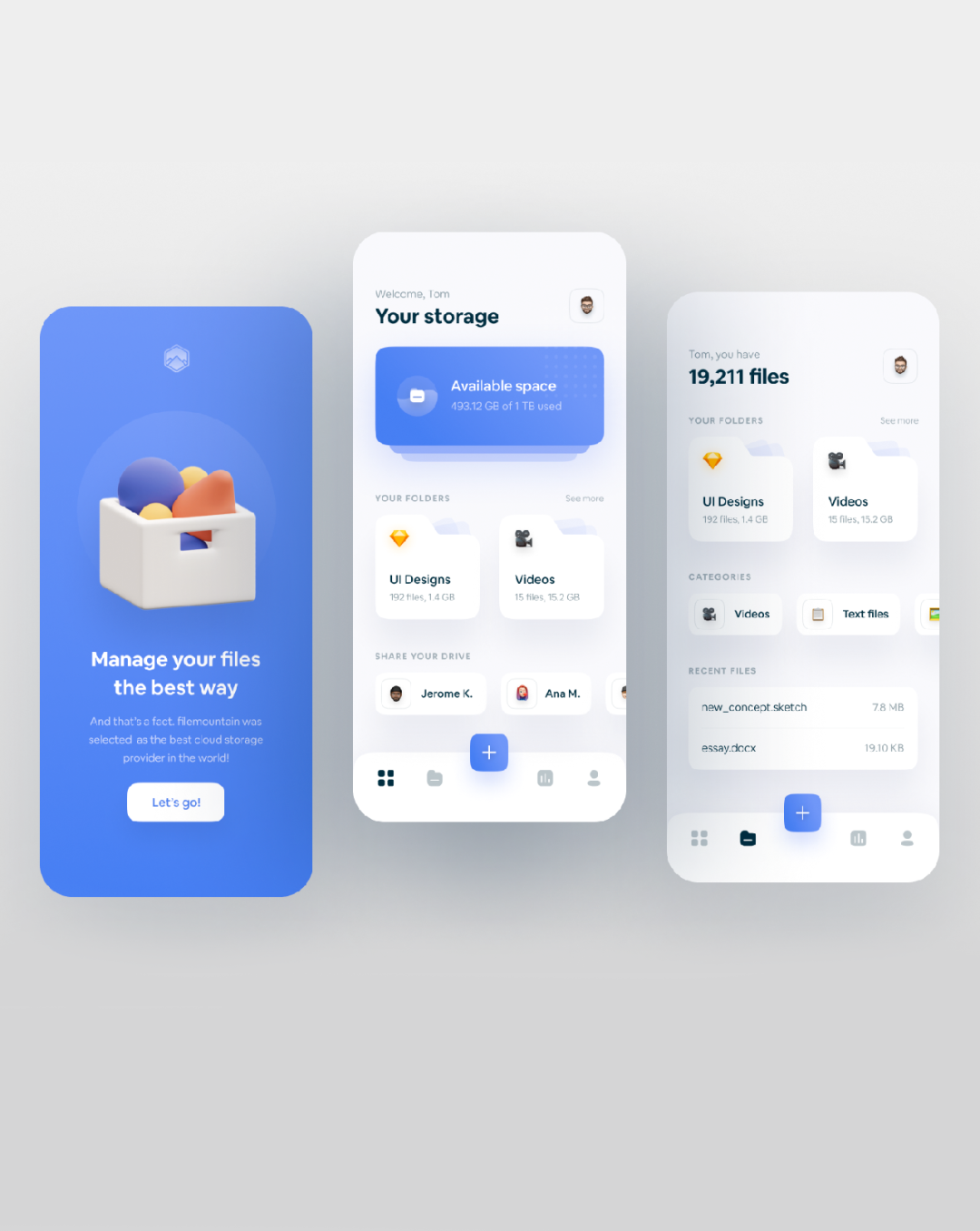
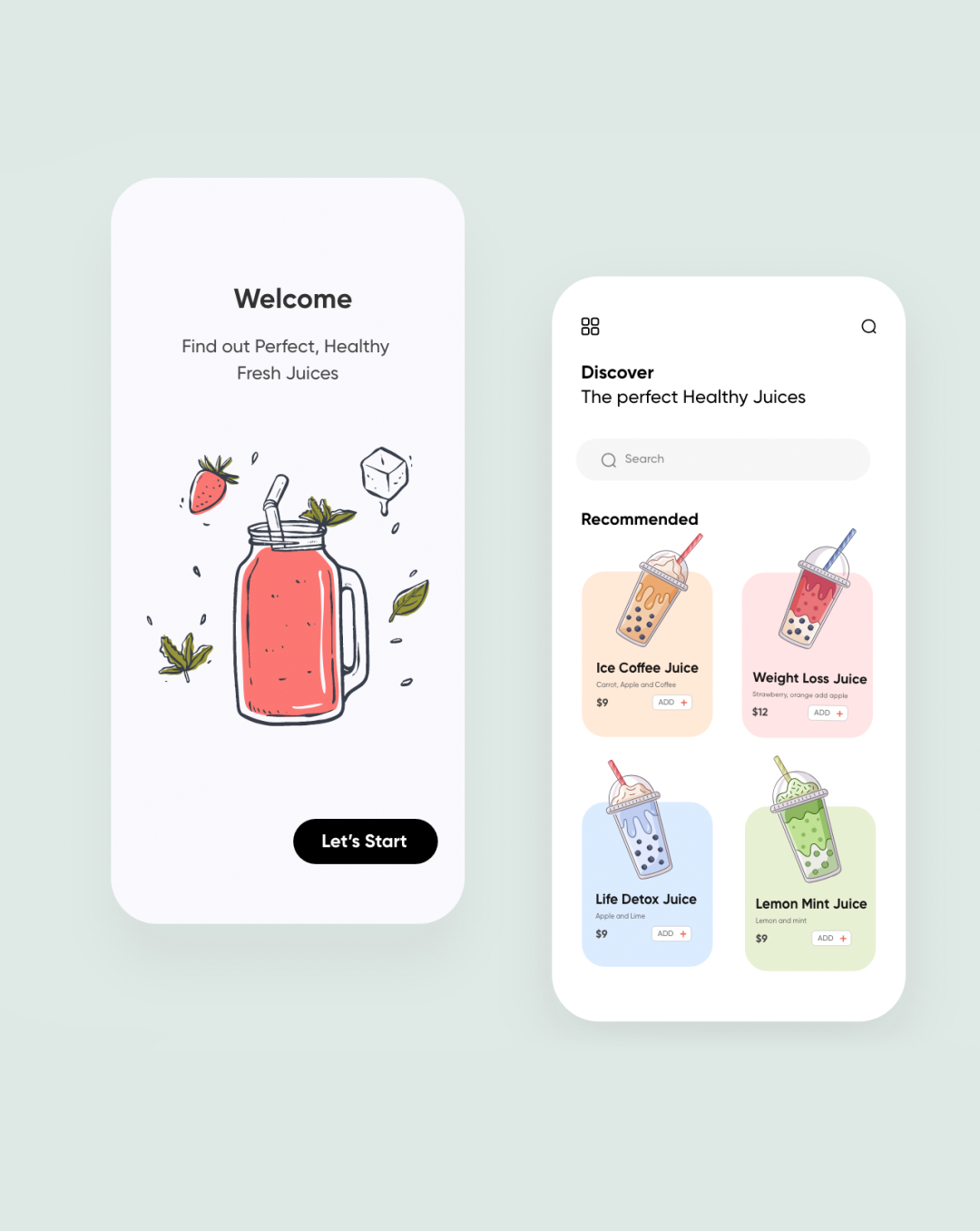
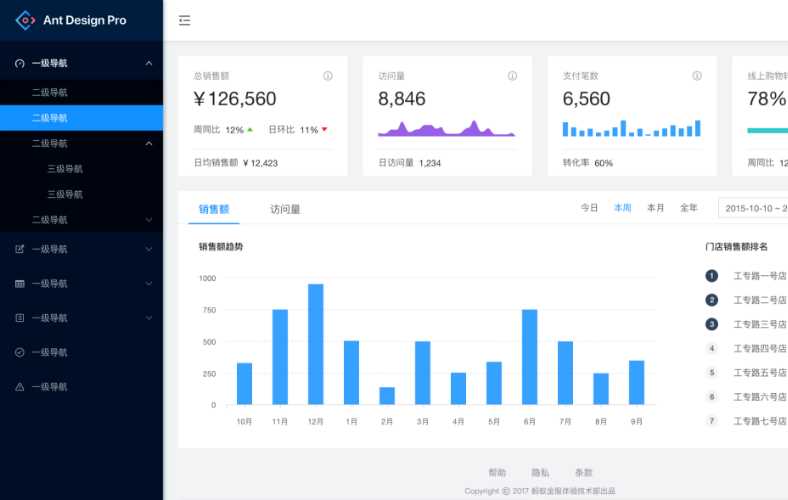
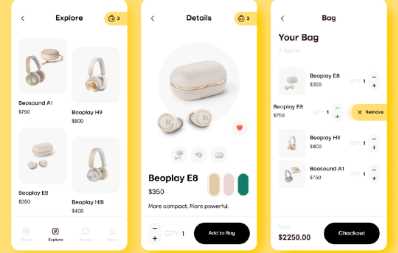
列表式導(dǎo)航
列表式導(dǎo)航是我們最常用的導(dǎo)航之一,它在APP中隨處可見(jiàn),幾乎存在 于任何APP中。這種導(dǎo)航方式結(jié)構(gòu)單一,信息排布簡(jiǎn)單,非常易于用戶(hù)理解和瀏覽,幫助用戶(hù)快速導(dǎo)航到相應(yīng)的頁(yè)面。

在APP中,列表長(zhǎng)度沒(méi)有任何限制可以向下無(wú)限延長(zhǎng),通過(guò)上下滾動(dòng)屏幕瀏覽查看。因此,有時(shí)會(huì)將列表分組或者在列表的右側(cè)增加索引,提升導(dǎo)航效率。它適合展示數(shù)量多的并列元素,例如:通訊錄、設(shè)置項(xiàng)、聊天列表、商品列表等。

轉(zhuǎn)載聲明:文章來(lái)源于網(wǎng)絡(luò),不作任何商業(yè)用途!
全部評(píng)論


暫無(wú)留言,趕緊搶占沙發(fā)
熱門(mén)資訊

【UI設(shè)計(jì)】跟蘋(píng)果學(xué)如何「勾搭」用戶(hù):除了活兒要好,你還需要有個(gè)性!...

【PS教程】PS鏡像操作圖文教程方法及技巧

【UI設(shè)計(jì)】UI設(shè)計(jì)師快速上手B端設(shè)計(jì)指南

成長(zhǎng)帖丨不逼自己一把,怎么知道自己優(yōu)秀呢?...

【UI設(shè)計(jì)】APP頁(yè)面層級(jí)導(dǎo)航設(shè)計(jì)

提高Banner圖點(diǎn)擊率的幾個(gè)小技巧

設(shè)計(jì)師必備技能ps是什么意思?

深圳平面攝影培訓(xùn)班一般多少錢(qián)?

深圳哪里有ui培訓(xùn)專(zhuān)業(yè)機(jī)構(gòu)?