社交軟件UI界面內容有哪些?
社交軟件UI界面內容有哪些?UI設計的魅力在于,你不僅需要適當的技巧,更要理解用戶與程序的關系。一個有效的用戶界面關注的是用戶目標的實現,包括視覺元素與功能操作在內的所有東西都需要完整一致。那么,今天和繪學霸小編一起了解下:社交軟件UI界面內容有哪些?

社交軟件UI界面內容有哪些?
1.列表頁
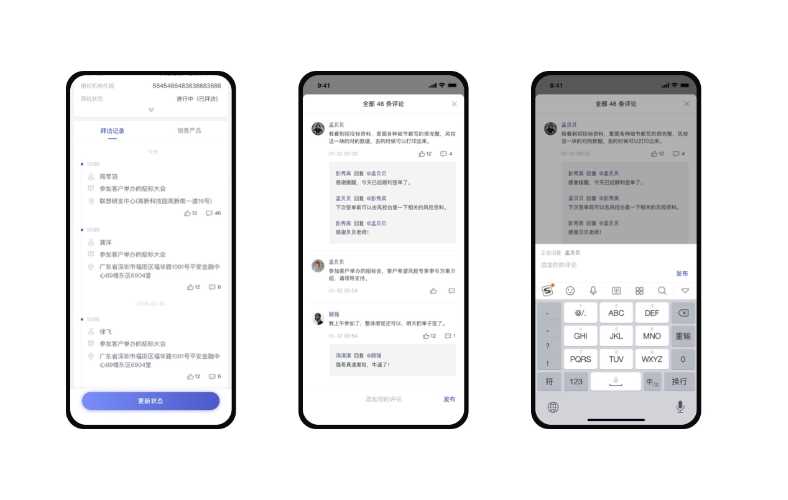
人們常常使用各種各樣的社交軟件聊天或者瀏覽動態,列表頁是一個連續不斷的頁面,包含用戶想要瀏覽的動態或者其他消息。實踐表明,移動端的用戶喜歡快速的瀏覽列表頁,這就是為什么他們需要一個簡潔清爽的視覺設計的原因,不要加載過多的視覺元素。信息可以通過用戶滑動屏幕,逐個呈現,確保導航欄清晰可觸,一屏中的最后一條信息應該被部分顯示。
2.聯系人
聯系人列表已經存在很久了,從最初的紙筆演變到今天的電子載體,它視覺風格如此多變的一個主要原因是:想要幫助人們保存朋友或者其他重要聯系人的信息。聯系人列表向用戶展示的聯系人應該按照首字母排序,每一個聯系人都應該是可觸的,點擊進去后顯示電話號碼、E-mail之類的詳細信息,比如Skype、Messenger之類的聊天軟件。同時可以允許用戶上傳照片,幫助用戶更方便的搜索聯系人。
那么,今天關于社交軟件UI界面內容有哪些?的分享就這些了。自我更新的過程需要打破常規、重塑自我,這里提到的重塑不是改變性格;這是一個投入實踐的過程,讓我們回首過去的自我,重新排列優先級,去探尋真正或新發現的興趣。
如果想學習了解UI設計更多干貨資訊,可以下載繪學霸App,海量視頻教學,一步一腳印,零基礎變大神,專業學習教程,業內優秀名師現場錄制1080P超高清畫質,你不會錯過任何一個細節處理。精選高品質課程只為你學得更好。每天都有海量的新課程視頻等你來學。
全部評論


暫無留言,趕緊搶占沙發
熱門資訊

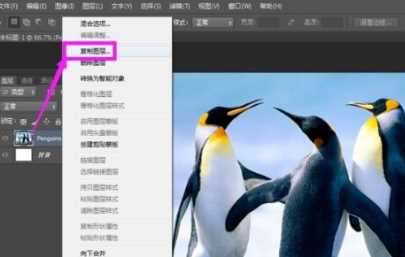
【PS教程】PS鏡像操作圖文教程方法及技巧

深圳設計培訓機構排名前十哪個家好?

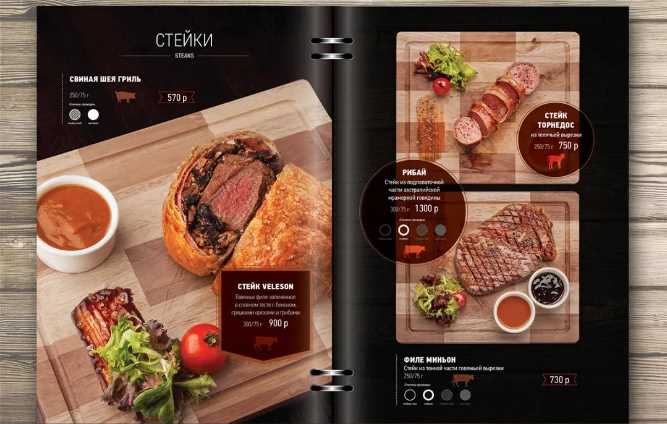
【平面設計】菜單設計原來這么簡單!

【干貨】平面設計構圖原則!

基本形的群化是什么?

APP端表單表格設計方法

這種爆火的風格你學到了嗎?學了到!

阿里云通過重塑200+款云產品,探索著計算世界的「虛與實」...

ui設計和前端開發兩者有什么區別?








