如何巧用氣泡讓設(shè)計(jì)變得更高級?
設(shè)計(jì)行業(yè)無論互聯(lián)網(wǎng)還是UI或是平面設(shè)計(jì),每天都在發(fā)生著變化,作為設(shè)計(jì)從業(yè)者,我們更需要時刻保持敏銳的洞察力,去發(fā)現(xiàn)當(dāng)下一些熱門的設(shè)計(jì)手法,了解市面上主流的設(shè)計(jì)趨勢,今天就和大家分享一個氣泡風(fēng)格!
趨勢的由來

經(jīng)常幫很多同學(xué)看設(shè)計(jì)作品,但看完大多都沒讓我留下什么印象,也就是沒有讓人覺得眼前一亮的點(diǎn);什么是眼前一亮呢,其實(shí)就是作品中是否有不錯的想法和視覺亮點(diǎn),運(yùn)用潮流趨勢就是一種吸引目光的手段,你的設(shè)計(jì)中是否運(yùn)用了當(dāng)下主流設(shè)計(jì)趨勢?你的設(shè)計(jì)在版式,構(gòu)圖色彩上是否有不錯的表現(xiàn)?在當(dāng)下同質(zhì)化嚴(yán)重的背景下,我們需要去發(fā)現(xiàn)趨勢,去總結(jié)規(guī)律,同時,也要學(xué)會思考如何把這些好的設(shè)計(jì)趨勢,很好的落地到自己項(xiàng)目中去。
大公司引領(lǐng)
那么設(shè)計(jì)趨勢可以怎么獲取到呢?一般有幾種情況:大公司的引導(dǎo),比如apple,google這些國際大公司產(chǎn)品的更新, 因?yàn)槠渥銐虼蟮挠绊懥Γ簿邆湎鄬Y深的設(shè)計(jì)團(tuán)隊(duì),所以他們每一次項(xiàng)目重大的改版都能影響整個設(shè)計(jì)圈的變革和潮流!

▲比如ios去年推行了暗黑模式,就有不少產(chǎn)品及時跟隨做出適配。
設(shè)計(jì)師挖掘
另外一種形式就是設(shè)計(jì)師引領(lǐng)變革,每年都會一些新的設(shè)計(jì)手法被優(yōu)秀設(shè)計(jì)師們發(fā)掘出來,一般在綜合類網(wǎng)站如dribbble和behance上先火起來,受到大批設(shè)計(jì)師的追捧,比如前不久興起的新擬態(tài)風(fēng)格,和越來越多的3d插圖等等。

▲尤其3d插圖是今年比較流行一種手法,運(yùn)用這種立體元素來營造整體的視覺空間感,這種形式能很好的和其他產(chǎn)品拉開差異性,同時更好的傳遞信息,但是需要注意這種風(fēng)格和頁面其他元素之間的協(xié)調(diào)性。

▲包括根據(jù)內(nèi)容定制的扁平插圖,設(shè)計(jì)師通過這種輕快的色彩,讓整個設(shè)計(jì)活潑輕盈,同時更符合當(dāng)下年輕人群的審美,這些風(fēng)格也大多數(shù)能從設(shè)計(jì)網(wǎng)站上感知到
總之,設(shè)計(jì)風(fēng)格需要我們定期去歸納和總結(jié),需要我們在平時看設(shè)計(jì)時候,多留一分洞察行業(yè)變化的心思,提煉出趨勢運(yùn)用到我們設(shè)計(jì)里面去,關(guān)于更多的設(shè)計(jì)趨勢可以去我Pinterest看,我會定期總結(jié)分享出來的!

泡沫和斑點(diǎn)風(fēng)格
前面我們分析了:趨勢的由來,一般是由國內(nèi)外知名公司比如蘋果,谷歌,或者知名產(chǎn)品淘寶,天貓雙11等等通過影響力帶領(lǐng),那么另外一種就是設(shè)計(jì)師發(fā)掘的,本周和大家分享:泡沫和斑點(diǎn)的設(shè)計(jì)風(fēng)格,為什么叫泡沫和斑點(diǎn),其實(shí)是我蝦扯蛋取的,叫什么風(fēng)格,自己定義為什么趨勢不用太在意,你能GET到那個風(fēng)格代表的核心元素和含義就行

這種風(fēng)格運(yùn)用很廣,無論在平面設(shè)計(jì),還是UI設(shè)計(jì)、插畫設(shè)計(jì)中,最近都頻繁的出現(xiàn),我們今天就來分析下這個風(fēng)格的特點(diǎn)?
它的特點(diǎn)

隨機(jī)形狀
在形狀上,沒有明確的特點(diǎn)和規(guī)律,都散落在界面的各個角落,圖形大多是圓形,也有流動的不規(guī)則圖形,他們都沒有絕對的規(guī)律,排布也很隨機(jī),質(zhì)感上則扁平,立體,漸變都有,看起來特別像我們生活中常見的氣泡。

▲Wed ze這個網(wǎng)站就是運(yùn)用這種橢圓流動的氣泡,讓整個頁面形成一種流體風(fēng)格,動感同時也很時尚,很能體現(xiàn)出產(chǎn)品AR/VR的行業(yè)特征

▲同樣的Scotsman這個網(wǎng)站同樣運(yùn)用氣泡來布局,通過氣泡很好的散落在畫面兩側(cè),配合微動效,整個頁面更加的靈動和有趣,同時畫面中間也是利用了這種氣泡風(fēng)格來突出焦點(diǎn)

▲sweet同樣采用了流動不規(guī)則氣泡作為整個設(shè)計(jì)主風(fēng)格,流動同時很時尚

▲液體動態(tài)匯合,透過氣泡融為一體,形成和水一樣靈動自由的效果
多元質(zhì)感

立體:質(zhì)感上有很多表達(dá)形式,可以運(yùn)用C4D做出這種立體糖果色,它使得整個視覺風(fēng)格比較突出,畫面沖擊力強(qiáng),適合運(yùn)用在一些重視覺偏營銷的場景下

扁平 色彩疊加:除了立體質(zhì)感風(fēng)格,扁平化和色彩疊加也運(yùn)用的比較多,色彩更為通透,整個畫面節(jié)奏也更容易把控,配合動效視覺效果更佳

漸變 微質(zhì)感:和扁平疊加風(fēng)格不同,微擬物結(jié)合一些弱投影和漸變撞色讓整個設(shè)計(jì)看起來更加的現(xiàn)代

圖案填充:這種效果比較特殊,在圓角氣泡里面填充圖案,圖形,整個設(shè)計(jì)會瞬間提升潮流感。
明亮色彩

在色彩上,這種風(fēng)格色彩比較明亮,類似馬卡龍配色風(fēng)格,這樣配色更能凸顯它的多變和豐富多彩,當(dāng)然同色系的搭配,也能表現(xiàn)出官方,科技感的一面

▲比如上圖對于橙色的運(yùn)用
運(yùn)用場景
對設(shè)計(jì)趨勢關(guān)注的最后,我們一定要去思考落地;否則就很不能算已經(jīng)掌握了這個趨勢。
網(wǎng)頁中的運(yùn)用


網(wǎng)頁中,氣泡可以作為構(gòu)圖中心,通過構(gòu)圖形式很好的融入這種風(fēng)格,也可以作為產(chǎn)品類型網(wǎng)站的裝飾性元素,使頁面更豐富有趣的
界面中的運(yùn)用


界面中,可以作為動態(tài)導(dǎo)航,或者菜單來設(shè)計(jì),讓整個產(chǎn)品調(diào)性更加年輕化,通常作為個性化的表達(dá)

在一些動態(tài)可視化,或者智能場景中運(yùn)用,或者在一些特殊內(nèi)容表達(dá)上運(yùn)用這種布局形式,和內(nèi)容很好的形成一種互動

作為界面中的DNA,比如上圖就是運(yùn)用氣泡作為設(shè)計(jì)DNA在啟動界面和登錄頁面都運(yùn)用氣泡到極致
其他場景


除了在網(wǎng)頁運(yùn)用,其實(shí)在平面設(shè)計(jì),LOGO設(shè)計(jì),插畫設(shè)計(jì)中,這種氣泡風(fēng)格,也同樣適用,關(guān)鍵在于我們?nèi)绾稳レ`活搭配組合。
總結(jié)
今天的分享,更多只是拋磚引玉,希望大家養(yǎng)成這種培養(yǎng)視覺洞察力的習(xí)慣,去發(fā)現(xiàn)一些設(shè)計(jì)行業(yè)的規(guī)律,并學(xué)會掌握規(guī)律的變化,這樣才能讓自己的設(shè)計(jì)不斷進(jìn)步,做出讓人亮眼的作品!加油!
轉(zhuǎn)載聲明:本文來源于網(wǎng)絡(luò),不作任何商業(yè)用途
全部評論


暫無留言,趕緊搶占沙發(fā)
熱門資訊

【海報設(shè)計(jì)】10種字體排板技巧,讓你的海報設(shè)計(jì)更高級!...

【構(gòu)圖技巧】多種構(gòu)圖方式!各具特色

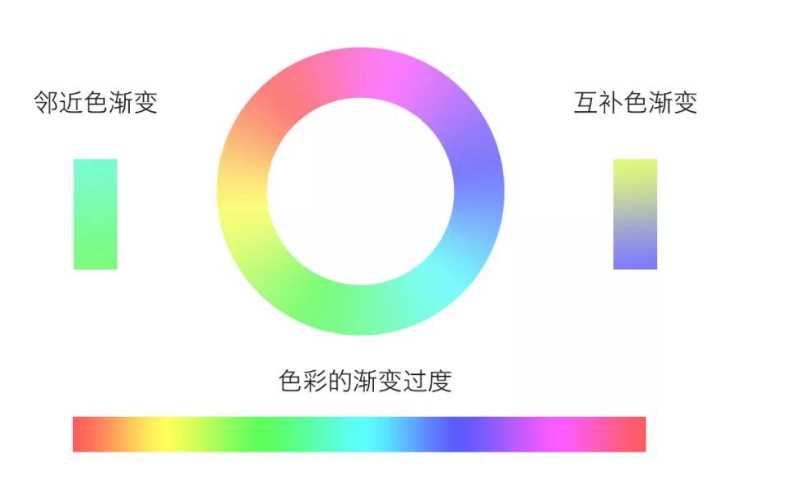
【配色技巧】漸變色的配色技法!

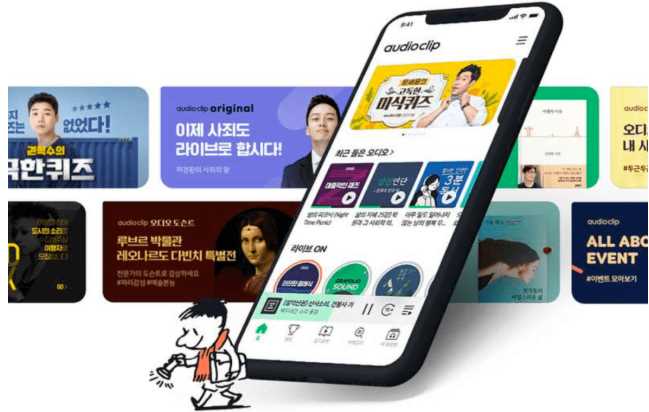
你知道韓國的設(shè)計(jì)風(fēng)格有什么不同嗎?

將視錯覺應(yīng)用到平面設(shè)計(jì)創(chuàng)意中會怎么樣?

基本形的群化是什么?

深圳職業(yè)設(shè)計(jì)培訓(xùn)學(xué)校哪家比較好?

這種爆火的風(fēng)格你學(xué)到了嗎?學(xué)了到!

web產(chǎn)品設(shè)計(jì)操作指南








