表單的常用設(shè)計原則有哪些?
表單的常用設(shè)計原則有哪些?UI設(shè)計的魅力在于,你不僅需要適當(dāng)?shù)募记桑斫庥脩襞c程序的關(guān)系。一個有效的用戶界面關(guān)注的是用戶目標(biāo)的實現(xiàn),包括視覺元素與功能操作在內(nèi)的所有東西都需要完整一致。那么,今天和繪學(xué)霸小編一起了解下:表單的常用設(shè)計原則有哪些?

表單的常用設(shè)計原則有哪些?
1.如果5個以下的內(nèi)容,全部放出來,而不是折疊
在單選方案中,有2-5個選項可用,使用分段控件而不是下拉列表。主要是因為分段控制內(nèi)容可見,并且可以通過單個交互完成任務(wù),而不是多步(點擊打開,選擇,點擊)。
2.多個選擇的功能,收納在一個選擇容器里
一般日期由年、月、日三個部分組成,如果使用下拉列表會有9步操作,對于這種功能接近的可以整合到一個設(shè)計組件里。
3.使用開關(guān)而不是下拉列表
如果只有2個選項,如顯示或隱藏,打開或關(guān),這種情況使用開關(guān)來提升操作效率。
4.滑塊
通過滑動控件,將單調(diào)的下拉式操作調(diào)整為用戶易于掃描的視覺體驗,可以使用滑塊定義好范圍內(nèi)的一個或多個值。
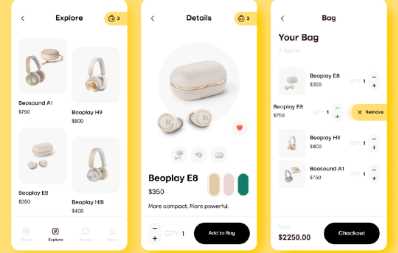
5.避免多列表單
移動端都是小屏幕,需要讓用戶重點放在內(nèi)容上,保持從上而下的閱讀視線,避免過于復(fù)雜的表單。
6.使用增加或減少按鈕而不是下拉
當(dāng)用戶需要通過增加或減少時,避免自由表單輸入和下拉列表,用按鈕幫助最大限度的減少錯誤。
7.盡量避免顯示不需要的字段
盡量避免顯示不需要的字段,使表單更短,不要把必填和非必填的內(nèi)容混在一起。
8.對信息進(jìn)行分組
對相同內(nèi)容信息進(jìn)行分組,方便用戶快速準(zhǔn)確的掃描查找。
繪學(xué)霸除了課程內(nèi)容全面,還有著豐富的實訓(xùn)項目內(nèi)容,讓你能夠接觸到行業(yè)前沿的影視素材,在學(xué)習(xí)中累積一定的工作經(jīng)驗,讓你就業(yè)后就能夠直接參加項目,告別剛?cè)胄袝r的迷茫期,所以如果你有這強(qiáng)烈的就業(yè)意愿,繪學(xué)霸是個很不錯的選擇。
那本期關(guān)于表單的常用設(shè)計原則有哪些?的分享就到這里結(jié)束了,也歡迎喜歡UI設(shè)計的小伙伴,關(guān)注我們的官網(wǎng)繪學(xué)霸,經(jīng)常分享各類教程、資源、經(jīng)驗,助你開啟UI設(shè)計提升之門。
全部評論


暫無留言,趕緊搶占沙發(fā)
熱門資訊

下拉菜單和選擇器的區(qū)別?

UI設(shè)計丨從修改密碼需求看「實現(xiàn)模型」與「心理模型」的差別...

【UI設(shè)計】APP頁面層級導(dǎo)航設(shè)計

文字太多PPT應(yīng)該如何排版?

深圳ui好的設(shè)計培訓(xùn)機(jī)構(gòu)有嗎?

這種爆火的風(fēng)格你學(xué)到了嗎?學(xué)了到!

低學(xué)歷學(xué)ui設(shè)計有沒有用?

ui設(shè)計中的動效規(guī)范是什么?

交互設(shè)計與體驗設(shè)計有怎樣區(qū)別?








